CSS derslerimize devam ediyoruz.Bu derste objelerimize derinlik yani alttamı üstemi olmasını nasıl belirleriz ona bakacaz.
Derinlik vermek işini z-indexle yapıyoruz.
Dikkat etmemiz gereken kısım z-index position ile konumlandırdığımız objelerde geçerli.
z-index değeri standart olarak 0 dır.artırırsanız üstte azaltırsanız altta olur.Şimdi kod olarak bakalım.
z-index:-55;
z-index:1;
z-index:48;
Şimde genel bir örnek yapıp inceleyelim.
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>cArleone</title>
<style type="text/css">
.kutu1{width:100px;height:100px;background:red;position:absolute;left:50px;}
.kutu2{width:100px;height:100px;background:blue;position:absolute;left:75px;top:25px;z-index:-1;}
</style>
</head>
<body>
<div class="kutu1"></div>
<div class="kutu2"></div>
</body>
</html>
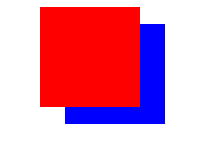
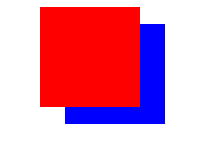
Görüntüsü :

Normal koşulllarda mavi üstte olması gerekir.Nedeni sayfa en üstten aşşağı yüklendiği için sonrada eklenen daha üstte görünür.Ama bizmaviye z-index vererek altta gösterdik.z-index i silerseniz mavi üstte olacaktır.
 UstaDerslik
UstaDerslik