Bu dersimizde eklenti kullanmadan resimlere zoom vermeyi anlatacam.Mantığı şu bir alanımız var buna background veriyoruz ve backgroundun başlama noktasını orta nokta diyoruz.Hover efektinde bakgroundun boyutunu büyültüyoruz.Böylelikle 4 tarafa eşit büyüyo ve elimizde büyülme oranında zoomlanmış bir resim oluyo :).
Kodlar :
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>cArleone</title>
<style type="text/css">
.zoom{width:330px;height:210px;background-image:url(metro-slider-3.png);background-position:center;background-repeat:no-repeat;background-size:330px 210px;transition:background-size 1s;-webkit-transition:background-size 1s;-moz-transition:background-size 1s;-o-transition:background-size 1s; }
.zoom:hover{background-size:530px 310px;}
</style>
</head>
<body>
<div class="zoom"></div>
</body>
</html>
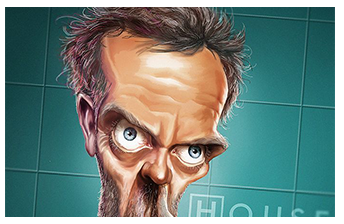
Yukardakinin normal görüntüsü :

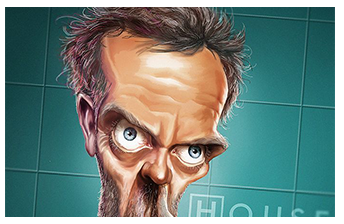
Mouse üzerindeyken görüntüsü :

Yukarda backgroundtu verip hoverla büyültük.Daha estetik olması için transitionla 1 saniyede büyülttüm.Böylelikle fake bir zoom yapmış olduk.
 UstaDerslik
UstaDerslik