 UstaDerslik
UstaDerslik
<div id="map"></div>
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>İnteraktif Türkiye Haritası</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css">
<link rel="stylesheet" type="text/css" href="css/jquery.qtip.min.css">
<script type="text/javascript" src="js/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="js/raphael-min.js"></script>
<script type="text/javascript" src="js/paths.js"></script>
<script type="text/javascript" src="js/turkiye.js?v=123"></script>
<script type="text/javascript" src="js/jquery.qtip.min.js"></script>
<script type="text/javascript">
$(function(){
$("#map svg path").hover(
function() {
var id=$(this).attr("id");
$("#sehir").text(id);
});
})
</script>
<style type="text/css">
body{background:#fff;}
#map{width:1050px;height:620px;position:relative;margin:auto;}
#map svg {position: absolute;top: -100px; left: 0px;}
svg > a {cursor: pointer;display:block;}
#sehir{font-size:30px;text-align:center;margin-top:25px;color:#666;}
</style>
</head>
<body>
<div id="sehir"></div>
<div id="map"></div>
</body>
</html>


$("#map svg path").mouseover(function() {//üzerine geline
$("#istatislik").show(1000);
});
$("#map svg path").click(function() {//tıklayınca
$("#istatislik").show(1000);
});
$("#map svg path").click(function() {//tıklayınca
$("#istatislik").show(1000);
});

$("#map svg path").click(function() {
var sehir=$(this).attr("id");
$.post("sehir-veri.php",{"sehir-ismi":sehir},function(veriler){ $("#istatislik").html(veriler); })
$("#istatislik").show(1000);
});
if(obj.id==12){ obj.animate({fill: '#000'}, 200); }
$("#map svg path").click(function() {
var sehir=$(this).attr("id");
if(sehir=="ankara"){ window.location.assign("ankara.html") }
else if(sehir=="isparta"){ window.location.assign("isparta.html") }
});
$(function(){
})
transform:scale(.5,.5);
-webkit-transform:scale(.5,.5);
-moz-transform:scale(.5,.5);



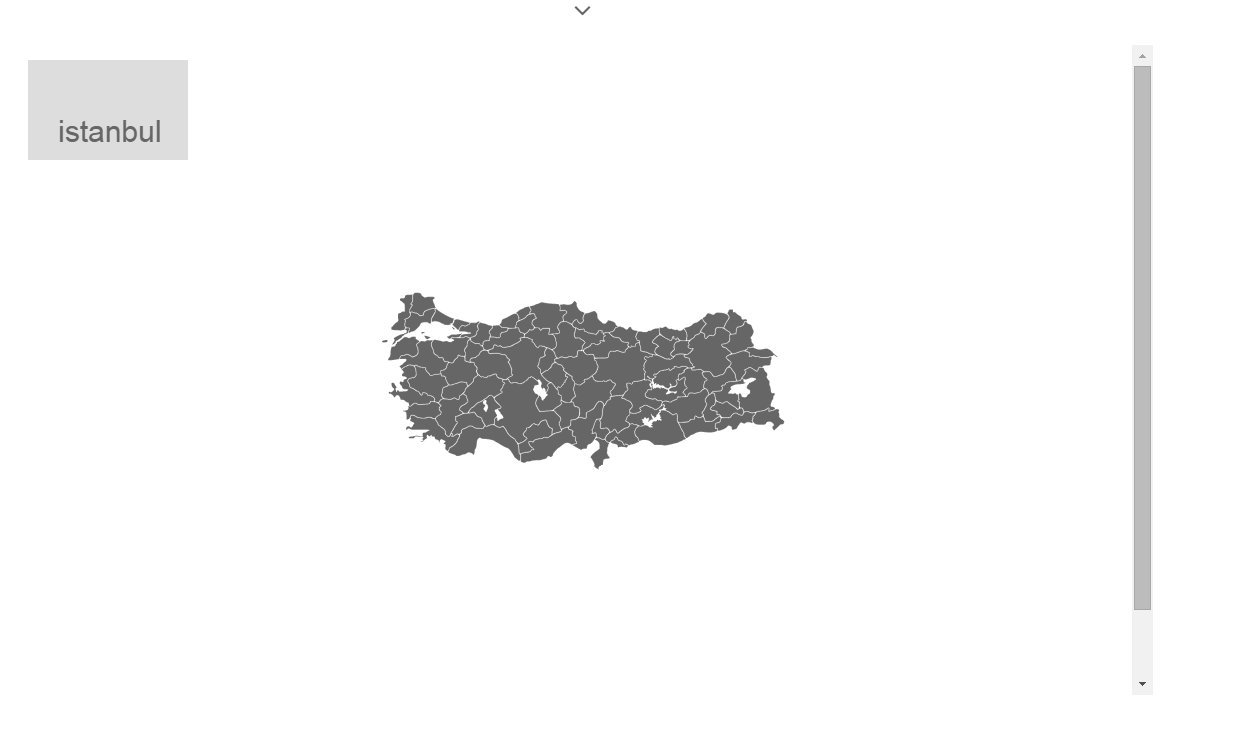
 ....sizin dediğiniz gibi yaptım. aynen şu şekil:
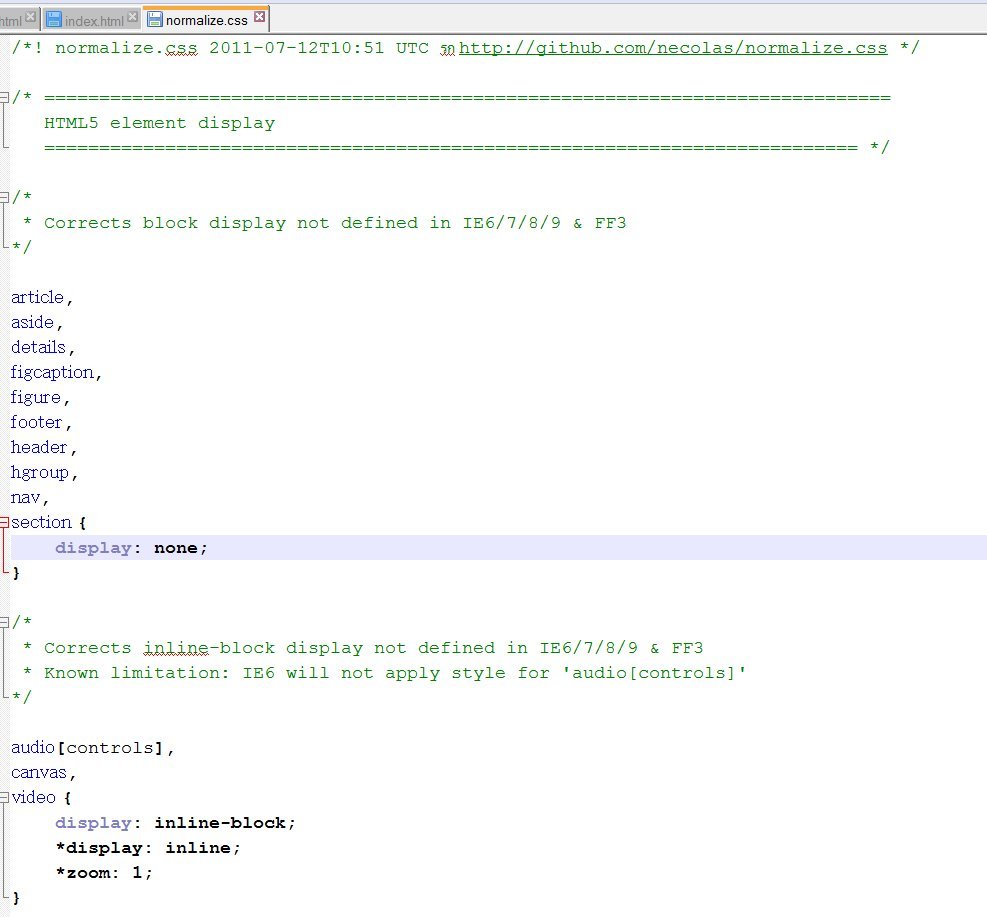
....sizin dediğiniz gibi yaptım. aynen şu şekil:  burdan css den display block: none yaptım. burdan dediğiniz gibi kodları ekledim:
burdan css den display block: none yaptım. burdan dediğiniz gibi kodları ekledim:  . ve böyle görüntü aldım:
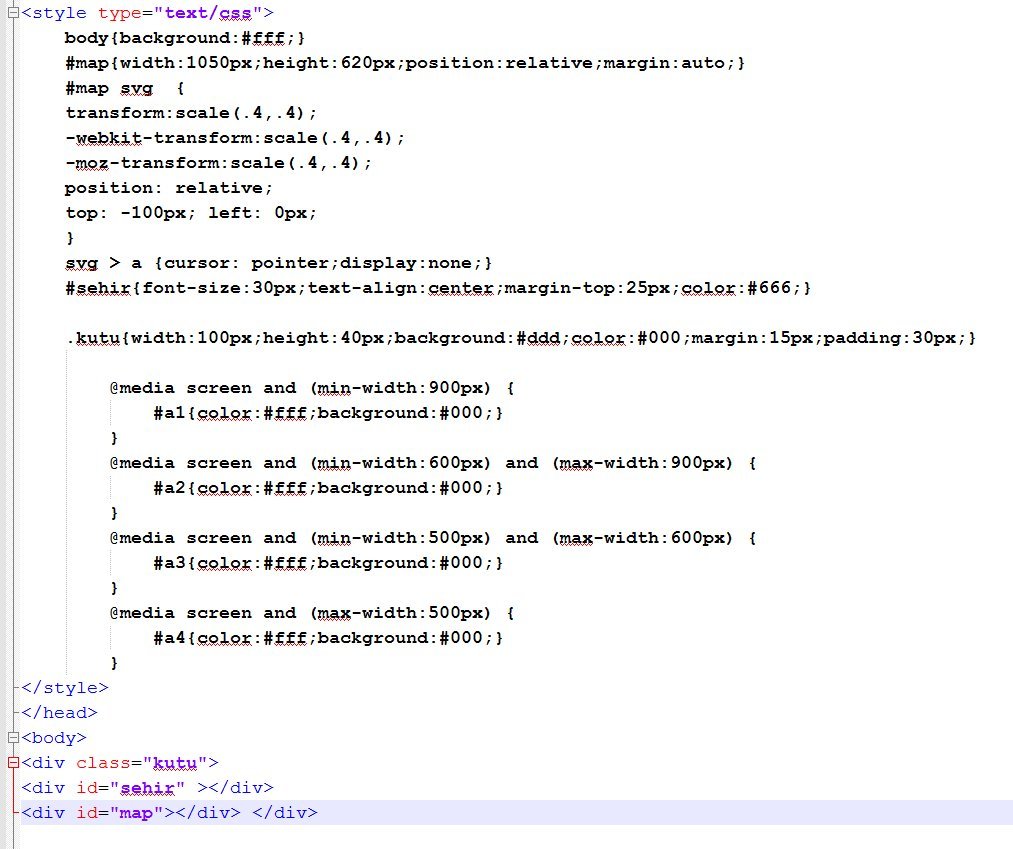
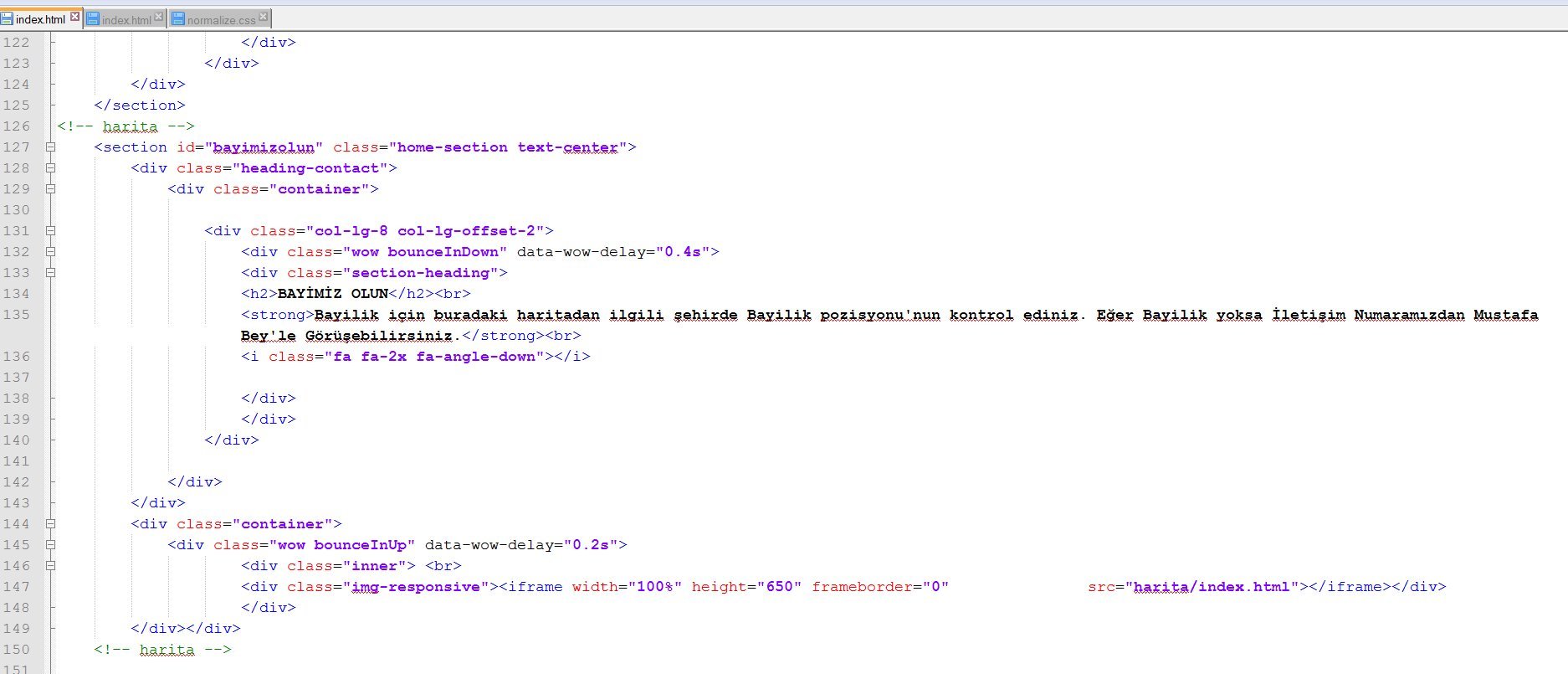
. ve böyle görüntü aldım:  . benim istediğim ilk gönderdiğim resimde ki gibi hem mobile hemde tablete uyacak şekilde daralması. buda responsivenin ana index sayfa kodları:
. benim istediğim ilk gönderdiğim resimde ki gibi hem mobile hemde tablete uyacak şekilde daralması. buda responsivenin ana index sayfa kodları:  . şimdiden teşekkür ederim.
. şimdiden teşekkür ederim.
@media screen and (min-device-width:900px) {
#map svg{transform:scale(1,1);-webkit-transform:scale(1,1);}
}
@media screen and (min-device-width:600px) and (max-device-width:900px) {
#map svg{transform:scale(.5,.5);-webkit-transform:scale(.5,.5);}
}

$("#map svg path").click(function() {
var sehir=$(this).attr("id");
window.location.assign("sehir.php?s="+sehir);
});$sehir=$_GET["s"];

<script type="text/javascript">
$(function(){
$("#map svg path").hover(
function() {
var id=$(this).attr("id");
$("#sehir").text(paths[id].county);
});
})
</script>


position:relative;
margin:auto;



$("#map svg path").each(function() {
var id=$(this).attr("id");
if(id=="istanbul"){ $(this).attr("style","fill:red"); }
else if(id=="isparta"){ $(this).attr("style","fill:blue"); }
});





$("#map svg path").each(function() {
var id=$(this).attr("id");
$(this).html(id)
if($("#"+id).length>0){
var k=$("#"+id).position();
var x=k.left-110,y=k.top;
$("#map").append(" <div style='font-size:12px;position:absolute;left:"+x+"px;top:"+y+"px;'>"+id+"</div> ");
}
});
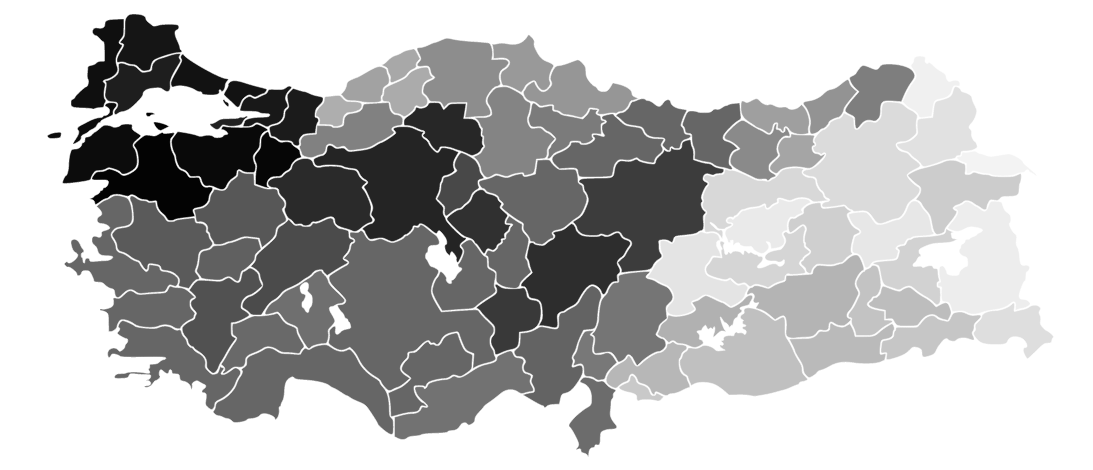
$("#map svg path").each(function(){
var r=Math.ceil(Math.random() * 255);
var g=Math.ceil(Math.random() * 255);
var b=Math.ceil(Math.random() * 255);
$(this).attr("fill","rgb("+r+", "+g+", "+b+")");
});
var renk=0;
$("#map svg path").each(function(){
$(this).attr("fill","rgb("+renk+", "+renk+", "+renk+")");
if(renk<250){
renk+=3;
}else{
renk=255;
}
});


$("#map svg path").click(function() {
var sehir=$(this).attr("id");
$.post("sehir-veri.php",{"sehir-ismi":sehir},function(veriler){
$("#listele").html(veriler);
})
});
$("#map svg path").click(function() {
var sehir=$(this).attr("id");
if(sehir=="ankara"){ window.location.assign("ankara.html") }
else if(sehir=="isparta"){ window.location.assign("isparta.html") }
}); />
https://s28.postimg.org/9jfugio7h/harita.jpg
/>
https://s28.postimg.org/9jfugio7h/harita.jpg
<script type="text/javascript">
$(function(){
var ie=0;
$("#map svg path").each(function() {
var v=$(this).attr("d");
var g = v.match(/([M])([^C]*)/gi);
g=g.toString().replace("M", "");
var parcala=g.split(",");
var id=$(this).attr("id");
var x=parseInt(parcala[0]);
var y=parseInt(parcala[1]);
if( typeof id !='undefined'){
$("#map-veri").append('<div class="daire" id="d-'+ie+'"> '+id+'</div>');
$("#d-"+ie).css({"top":y-100,"left":x-10});
ie++;
}
});
})
</script>
<style type="text/css">
body{background:#fff;}
#map{width:1050px;height:620px;position:relative;margin:auto;}
#map svg {position: relative;top: -100px; left: 0px;}
svg > a {cursor: pointer;display:block;}
#sehir{font-size:30px;text-align:center;margin-top:25px;color:#666;}
@media screen and (min-device-width:900px),screen and (min-width:900px) {
#map{width:1050px;}
#map svg { left: -150px;}
#map svg { transform:scale(1,1);-webkit-transform:scale(1,1); }
}
@media screen and (min-device-width:800px) and (max-device-width:900px),screen and (min-width:800px) and (max-width:900px) {
#map{width:800px;}
#map svg { left: -150px;}
#map svg{ transform:scale(.2,.2);-webkit-transform:scale(.2,.2); }
}
@media screen and (min-device-width:600px) and (max-device-width:800px),screen and (min-width:600px) and (max-width:900px) {
#map{width:600px;}
#map svg { left: -150px;}
#map svg{ transform:scale(.3,.3);-webkit-transform:scale(.3,.3); }
}
@media screen and (min-device-width:400px) and (max-device-width:600px),screen and (min-width:400px) and (max-width:900px) {
#map{width:400px;}
#map svg { left: -150px;}
#map svg{ transform:scale(.4,.4);-webkit-transform:scale(.4,.4); }
}
@media screen and (min-device-width:200px) and (max-device-width:400px),screen and (min-width:200px) and (max-width:900px) {
#map{width:200px;}
#map svg { left: -150px;}
#map svg{ transform:scale(.5,.5);-webkit-transform:scale(.5,.5); }
}
</style>