Bu dersimizde responsive slider yapmamızı sağlan çok güzel plugin olan
bxSliderı anlatacığım.Kullanımı oldukça basit ve ayarları çok.Bu slider 2 çeşit bize sunuyor.Birincisi normal büyük tek tek geçen slider.İkincisi ise 3 er veya 5 er gibi ufak toplu geçiş sağlayan slider sunuyor.İkiside çok kullanılan özellikler.Örneği inceleyince daha iyi anlarsınız.
İncele : http://ustaderslik.com/ornek/responsive_slider/
İndir : http://ustaderslik.com/dosya/responsive_slider.zip
Şimdi pluginimizin kullanımına geçelim.Öncelikle şurada :
http://bxslider.com/ slider dosyalarını indiriyoruz..js,.css ve images klasörü bize lazım olanlar.js ve css dosyalarını jquery ile birlikte sayfamıza dahil edelim.
Slider oluşturmak için bir ul li yapısı oluşturup,li lerin içine resimleri koyalım.
<ul id="slider">
<li><img src="resim.jpg" /></li>
<li><img src="resim.jpg" /></li>
<li><img src="resim.jpg" /></li>
</ul>
ardından js kodlarımızda ulu seçip pluginimizi uygulayalım.
$('#slider').bxSlider();
Artık kullanıma hazır.Sitesinde bir çok parametreyi anlatmış.Ben gerekli olanları burada anlatacağım.
responsive : Responsive olayını açıp kapamak için.Normal değeri true yani açıktır.
captions : resimlere verilen başlıkları sliderde aktif eder.Normal değeri false yani kapalıdır.
adaptiveHeight : Yüksekliği değiştirmeyi açar.Normal değeri false yani kapalıdır.
nextSelector : İleri tuşunu değiştirmemize yarar.Sayfadaki bir objeyi direk atarız.
prevSelector : Geri tuşunu değiştirmemize yarar.
nextText : İleri butonun içine yazılacak metin.
prevText : Geri butonun içine yazılacak metin.
auto : Otomatik geçişi açar.Normalde false yani kapalıdır.
autoControls : Otomatik geçiş tuşlarını açar.Normalde false yani kapalıdır.
pause : Resimler arası otomatik geçişte bekleme süresi.Normalde 4000 yani 4 saniye.
speed : Resimler arası geçiş hızı.Normalde 500 yani yarım saniye.
infiniteLoop : Sona gelince tekrar başa sarma işlemi.Normalde true yani açık.
hideControlOnEnd : infiniteLoop kapalı ise sağda gidecek resim yoksa ordaki butonu gizlemek için.Normal değeri false yani kapalıdır.
slideWidth : Slider genişlikleri.
minSlides : Minimum slider değeri.
maxSlides : Maxsimum slider sayısı.
slideMargin : Sliderdaki resimlerin sağındaki dış boşluk miktarı.
Gerekli temel parametreleri bunlar.
Genel örnek :
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>Ustaderslik</title>
<link rel="stylesheet" href="jquery.bxslider.css" />
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript" src="jquery.bxslider.min.js"></script>
<script type="text/javascript">
$(function(){
$('#slider').bxSlider({
responsive:true,
captions: true,
adaptiveHeight:true,
nextSelector: '.bsol',
prevSelector: '.bsag',
nextText: 'SOL',
prevText: 'SAĞ',
auto:true,
autoControls:false,
pause: 2500,
speed: 300,
infiniteLoop:false,
hideControlOnEnd: true
});
$('#slider2').bxSlider({
slideWidth:300,
minSlides:5,
maxSlides:5,
slideMargin: 10
});
})
</script>
<style type="text/css">
*{margin:0;padding:0;border:none;}
.boyut{width:100%;height:450px;}
#slider li img{width:100%;height:450px;}
.buton{width:100px;height:20px;padding:7px;text-align:center;margin:25px;background:#d12c69;float:left;}
.buton a{color:#fff;text-decoration:none;}
.temiz{clear:both;}
</style>
</head>
<body>
<div class="bsol buton"></div>
<div class="bsag buton"></div>
<div class="temiz"></div>
<div class="boyut">
<ul id="slider">
<li><img src="resim.jpg" title="UstaDerslik" /></li>
<li><img src="resim.jpg" title="UstaDerslik" /></li>
<li><img src="resim.jpg" title="UstaDerslik" /></li>
<li><img src="resim.jpg" title="UstaDerslik" /></li>
<li><img src="resim.jpg" title="UstaDerslik" /></li>
</ul>
</div>
<br /><br /><br /><br /><br />
<ul id="slider2">
<li><img src="resim.jpg" /></li>
<li><img src="resim.jpg" /></li>
<li><img src="resim.jpg" /></li>
<li><img src="resim.jpg" /></li>
<li><img src="resim.jpg" /></li>
<li><img src="resim.jpg" /></li>
<li><img src="resim.jpg" /></li>
<li><img src="resim.jpg" /></li>
<li><img src="resim.jpg" /></li>
<li><img src="resim.jpg" /></li>
<li><img src="resim.jpg" /></li>
<li><img src="resim.jpg" /></li>
<li><img src="resim.jpg" /></li>
<li><img src="resim.jpg" /></li>
<li><img src="resim.jpg" /></li>
<li><img src="resim.jpg" /></li>
<li><img src="resim.jpg" /></li>
<li><img src="resim.jpg" /></li>
<li><img src="resim.jpg" /></li>
<li><img src="resim.jpg" /></li>
</ul>
</body>
</html>
</html>
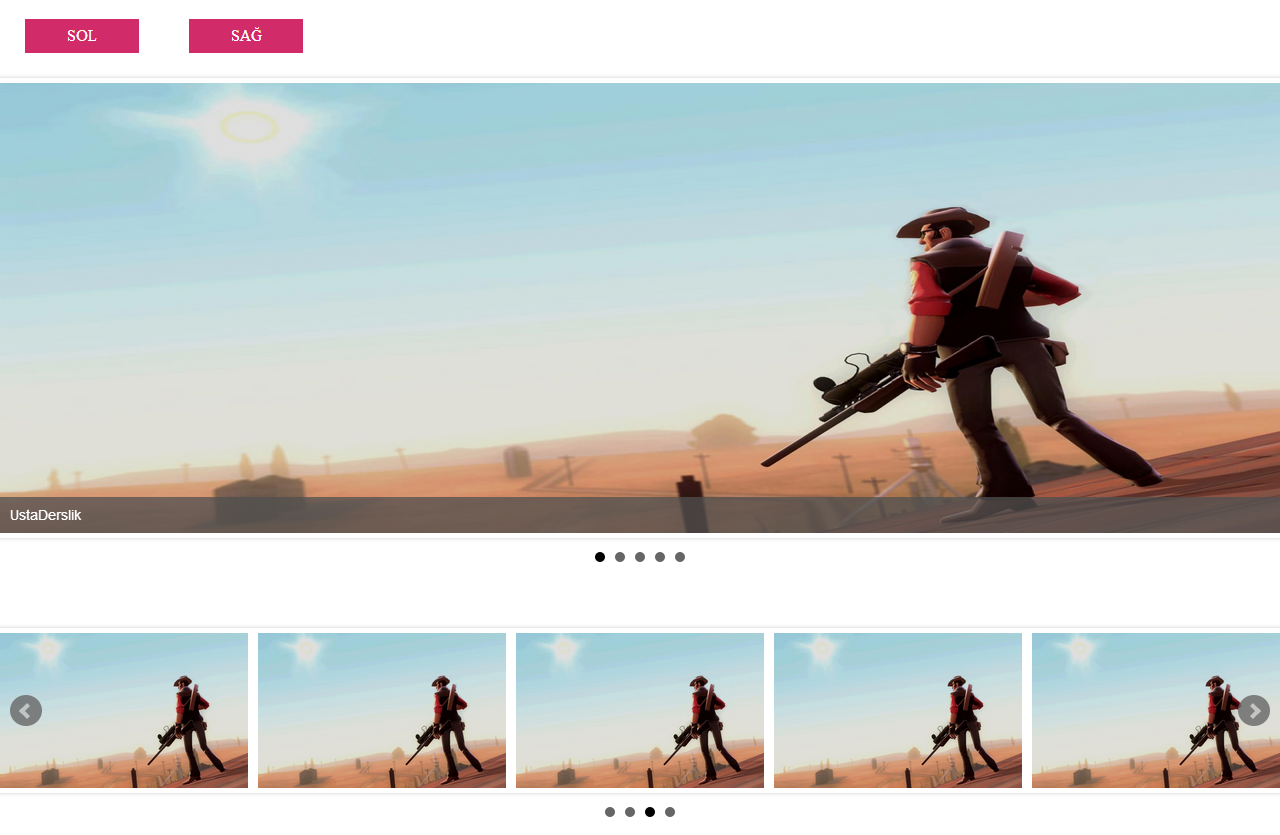
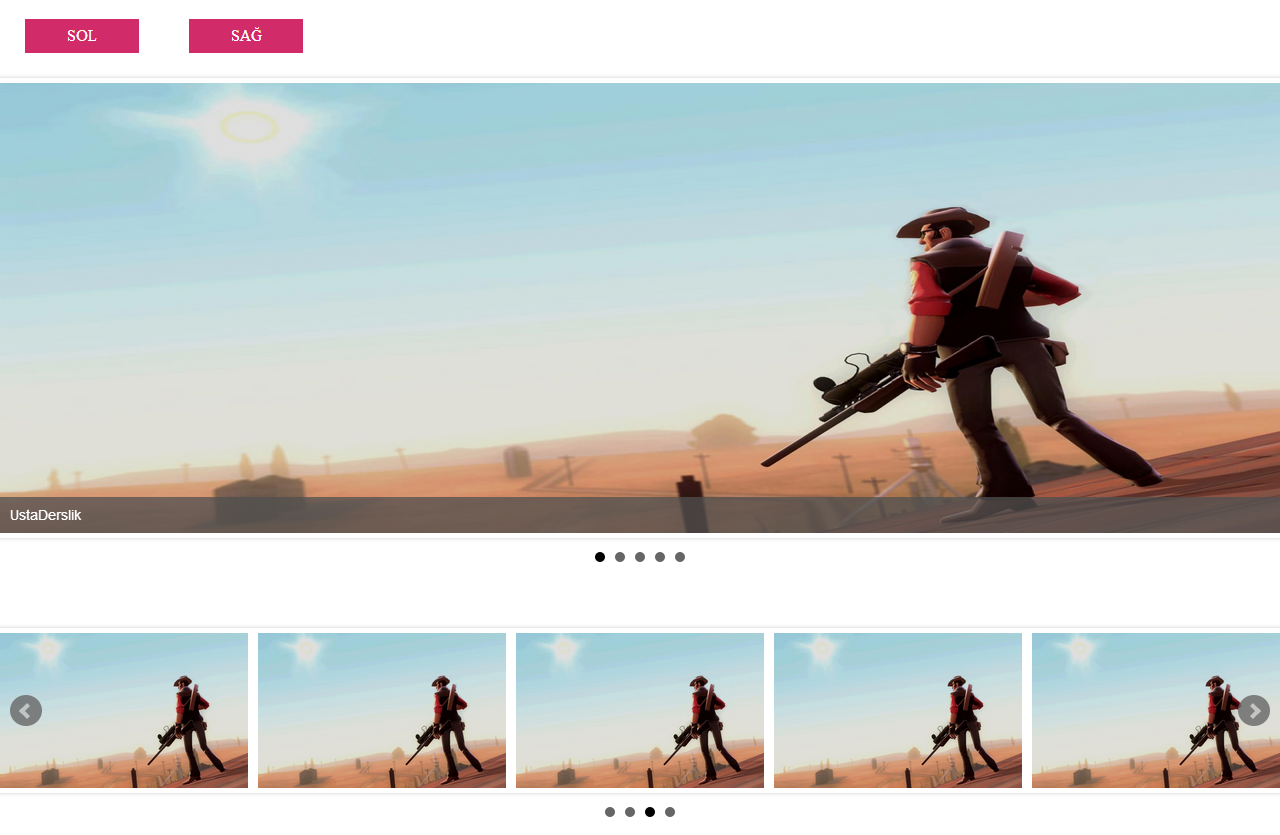
Görüntüsü :

 UstaDerslik
UstaDerslik