Bootstrap derslerimize devam ediyoruz.Bu dersimiz de
carousel özelliğini işleyeceğiz.Carousel
slider yapmamızı sağlıyor.Her cihaza uygun şekil de plugin kullanmadan responsive sliderlarımızı ekleyebiliyoruz carousel sayesinde.Kullanımına geçelim.
İndir : http://ustaderslik.com/dosya/bootstrap-carousel.zip
İncele : http://ustaderslik.com/ornek/bootstrap-carousel/
Öncelikle bir div yaratım id atayalım.Bu id slider için etkileşimi için kullanacağız.Bu divin cssine
carousel slide classlarını veriyoruz.Sliderin otomatik geçiş süresini de
data-interval parametresi ile yapıyoruz.Buna milisaniye cinsinden süreyi atıyoruz.
Bu şekil de slider hazır.Şimdi İçine
3 alan yerleştiriyoruz.Bunların ikisi,ileri geri hareket için,diğeri ise içerik için.İçerikten başlayalım.
Ana divimizin içine diz oluşturup classına
carousel-inner verelim.Bu divin içine ise divler açıp classlarına
item verelim.Bu itemların içine verileri gireceğiz.İçerik kısmı bu kadar.
Alt ortada dairesel şekil de slider kontrol paneli eklemek için
<ol class="carousel-indicators">
<li data-target="#slider" data-slide-to="0" class="active"></li>
<li data-target="#slider" data-slide-to="1"></li>
<li data-target="#slider" data-slide-to="2"></li>
</ol>
Bu şekil de yapı oluşturuyoruz.İtem kadar li koyuyoruz ve
data-slide-to ya
0-1-2-3... sekil de numaranlandırıyoruz.
Sağa ve sola ok kontrol paleti koymak istiyorsak
<a class="carousel-control left" href="#slider" data-slide="prev"><span class="glyphicon glyphicon-chevron-left"></span></a>
<a class="carousel-control right" href="#slider" data-slide="next"><span class="glyphicon glyphicon-chevron-right"></span></a>
Alanlarını ekliyoruz.
Bu şekil de 3 alanı da ekleyebiliriz.İsterseniz kontrol panellerini eklemeyebiliriz.Css ile renkleri veya diğer özellikleri istediğimiz gibi değiştirebiliriz veya içeriğe resim,video koyabiliriz.
Genel örnek :
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="css/bootstrap-theme.min.css" />
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<title>UstaDerslik.com</title>
<style type="text/css">
.ortala{max-width:960px;margin:auto;margin-top:50px;}
h2{margin:0;color:#fff;padding-top: 90px;font-size: 52px;font-family: "trebuchet ms", sans-serif; }
.item{background:#999;text-align: center;height:300px !important;}
</style>
</head>
<body>
<div class="ortala">
<div id="slider" class="carousel slide" data-interval="1000" >
<div class="carousel-inner">
<div class="active item"><h2>Slide-1</h2> <h3>1-Slider Alanı.</h3></div>
<div class="item"><h2>Slide-2</h2> <h3>2-Slider Alanı.</h3></div>
<div class="item"><h2>Slide-3</h2><div class="carousel-caption"><h3>3-Slider Alanı.</h3><p>Açıklama alanı.</p></div></div>
<div class="item"><h2>Slide-4</h2><div class="carousel-caption"><h3>4-Slider Alanı.</h3><p>Açıklama alanı.</p></div></div>
<div class="item"><h2>Slide-5</h2> <h3>5-Slider Alanı.</h3></div>
</div>
<ol class="carousel-indicators">
<li data-target="#slider" data-slide-to="0" class="active"></li>
<li data-target="#slider" data-slide-to="1"></li>
<li data-target="#slider" data-slide-to="2"></li>
<li data-target="#slider" data-slide-to="3"></li>
<li data-target="#slider" data-slide-to="4"></li>
</ol>
<a class="carousel-control left" href="#slider" data-slide="prev"><span class="glyphicon glyphicon-chevron-left"></span></a>
<a class="carousel-control right" href="#slider" data-slide="next"><span class="glyphicon glyphicon-chevron-right"></span></a>
</div>
</div>
</body>
</html>
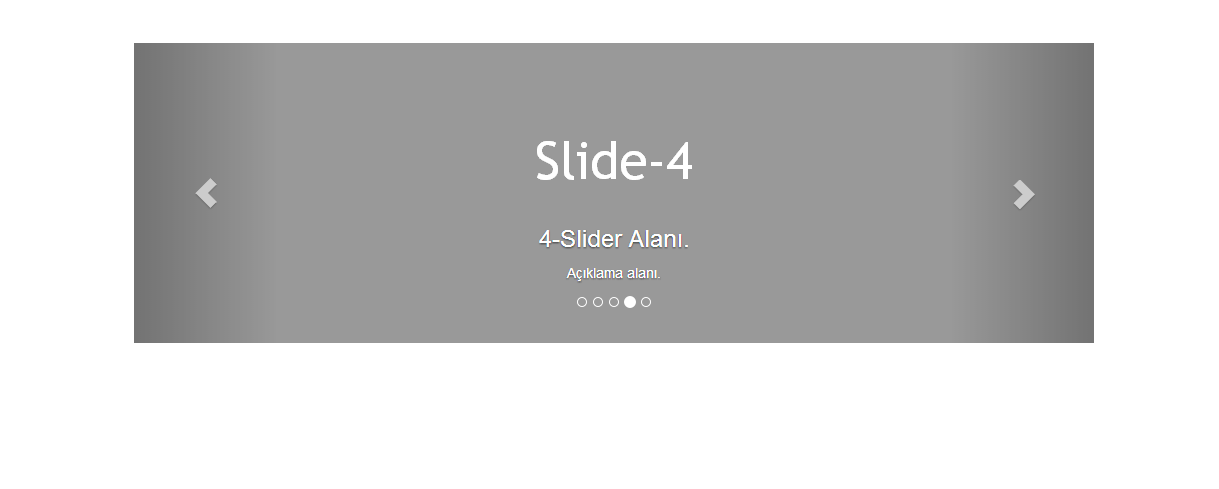
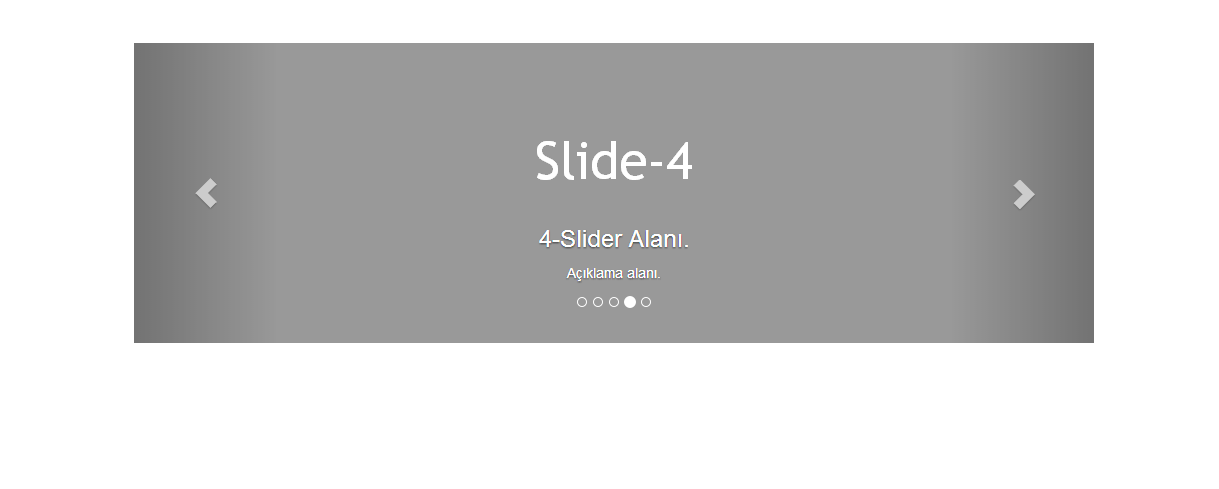
Görüntüsü :

 UstaDerslik
UstaDerslik