Daha önceden kodladığım audio playerı paylaşmak istedim.Aşağıdan indirebilirsiniz.Sitelerinizde kullanabilirsiniz.
İndir : http://ustaderslik.com/dosya/audio-player.rar
İncele : http://ustaderslik.com/player/
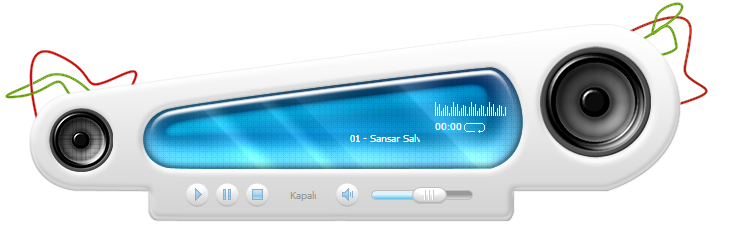
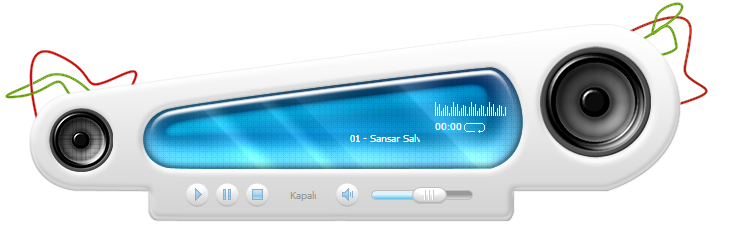
Görüntüsü :
 Kodlar :
Kodlar :
<!DOCTYPE html>
<html lang="en">
<head>
<title>cArleone</title>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<script type="text/javascript">
</script>
<style type="text/css">
.audio-player-ana{width:703px;height:220px;background:red;background:url(audio-player/player.png);position:relative;}
.audio-player-buton{width:24px;height:24px;position:absolute;bottom:15px;cursor:pointer;transition:transform .3s;-webkit-transition:-webkit-transform .3s;-moz-transition:-moz-transform .3s;-o-transition:-o-transform .3s;}
.audio-player-buton:hover{transform:scale(1.3,1.3);-webkit-transform:scale(1.3,1.3);-moz-transform:scale(1.3,1.3);-o-transform:scale(1.3,1.3);}
#audio-player-buton-oynat{left:180px;background:url(audio-player/oynat.png);}
#audio-player-buton-durdur{left:210px;background:url(audio-player/durdur.png);}
#audio-player-buton-kapat{left:240px;background:url(audio-player/kapat.png);}
#audio-player-buton-muzik{left:330px;background:url(audio-player/muzik.png);}
.audio-player-sure-cubuk{width:100px;height:8px;position:absolute;bottom:22px;right:235px;border:1px solid #BFBFBF;border-radius:7px;-webkit-border-radius:7px;-moz-border-radius:7px;-o-border-radius:7px;
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, #DBDBDB),color-stop(0.55, #999999));
background-image: -o-linear-gradient(bottom, #DBDBDB 0%, #999999 55%);
background-image: -moz-linear-gradient(bottom, #DBDBDB 0%, #999999 55%);
background-image: -webkit-linear-gradient(bottom, #DBDBDB 0%, #999999 55%);
background-image: -ms-linear-gradient(bottom, #DBDBDB 0%, #999999 55%);
background-image: linear-gradient(to bottom, #DBDBDB 0%, #999999 55%);
}
.audio-player-sure-cubuk .ui-slider-range-min{width:100px;height:8px;position:absolute;border-radius:7px;-webkit-border-radius:7px;-moz-border-radius:7px;-o-border-radius:7px;
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, #5BC1ED), color-stop(0.55, #DEF3FC));
background-image: -o-linear-gradient(bottom, #5BC1ED 0%, #DEF3FC 55%);
background-image: -moz-linear-gradient(bottom, #5BC1ED 0%, #DEF3FC 55%);
background-image: -webkit-linear-gradient(bottom, #5BC1ED 0%, #DEF3FC 55%);
background-image: -ms-linear-gradient(bottom, #5BC1ED 0%, #DEF3FC 55%);
background-image: linear-gradient(to bottom, #5BC1ED 0%, #DEF3FC 55%);}
.audio-player-sure-cubuk .ui-slider-handle{width:35px;height:17px;margin-top:-4px;outline:0;margin-left:-10px;position:absolute;background:url(audio-player/slider.png);}
.audio-player-durum{width:40px;height:10px;position:absolute;bottom:23px;left:285px;text-aling:center;font-size:10px;color:#999;font-family:Tahoma;}
.audio-player-fig{width:71px;height:31px;position:absolute;top:100px;left:430px;background:url(audio-player/fig.png);}
.audio-player-baslik{width:250px;height:13px;position:absolute;top:130px;left:165px;font-family:Tahoma;font-size:10px;color:#fff;}
.audio-player-sure{width:30px;height:13px;position:absolute;top:118px;left:430px;font-family:Arial;font-size:10px;color:#fff;overflow:hidden;}
.audio-player{display:none;}
</style>
</head>
<body>
<div class="audio-player-ana">
<div class="audio-player-buton" id="audio-player-buton-oynat" onClick="oynat();"></div>
<div class="audio-player-buton" id="audio-player-buton-durdur"onClick="durdur();"></div>
<div class="audio-player-buton" id="audio-player-buton-kapat" onClick="kapat();"></div>
<div class="audio-player-buton" id="audio-player-buton-muzik" onClick="muzik();"></div>
<div class="audio-player-sure-cubuk" id="sure-cubuk"></div>
<div class="audio-player-durum">Kapalı</div>
<div class="audio-player-fig"></div>
<div class="audio-player-sure" id="audio-player-zaman">00:00</div>
<marquee class="audio-player-baslik" behavior="scroll" direction="left" scrollamount="10"></marquee>
<audio id="audio-player">
<source src="01 - Sansar Salvo - Gördüğün Kadar (ft. Erhan K,Aslı).mp3" />
Tarayıcız audio tagını desteklemiyo...
</audio>
</div>
<script type="text/javascript">
var player=document.getElementById("audio-player");
var calis=0;
var ses=0.5;
function oynat(){
player.play();
calis=1;
setTimeout("zaman()",100);
}
function zaman(){
if (player.paused == false) {
var zaman=Math.ceil(player.currentTime);
var tz=Math.ceil(player.currentTime/60,0)-1;
if(tz<2){
document.getElementById("audio-player-zaman").innerHTML="00:"+zaman;
}else{
var zaman2=zaman-(tz*60);
document.getElementById("audio-player-zaman").innerHTML=tz+":"+zaman2;
}
if(calis==1){
setTimeout("zaman()",100);
}
} }
function durdur(){
player.pause();
calis=0;
}
function kapat(){
player.pause();
player.currentTime = 0;
calis=0;
}
function muzik(){
if(ses>0){
document.getElementById("audio-player").volume=0;
$("#sure-cubuk").slider("value","0");
}else{
document.getElementById("audio-player").volume=0.5;
$("#sure-cubuk").slider("value","0.5")
}
}
player.volume=ses;
$(function(){
$("#sure-cubuk").slider({
min:0,
max:1,
value:0.5,
step:0.01,
animate:true,
range:"min",
change: function() {
ses=$(this).slider("value");
document.getElementById("audio-player").volume=ses;
}
});
var src=$("#audio-player source").attr("src");
$(".audio-player-baslik").html(src)
});
</script>
</body>
</html>
 UstaDerslik
UstaDerslik