Jquery derslerimize devam ediyoruz.Bu derste
.slice() methodunu işleyeceğiz.Öncelikle işlevinden başlayalım.Slice index numarasına göre filtreleme yapmamızı sağlar.Başlayalım.
$("secici").slice(3)//indexi 3 ve sonrasını seç
$("secici").slice(0,5)//indexi 0 dan 5 e kadar olanı seç.5 i seçmez.
Kullanımı bu şekilde.
Genel örnek :
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>UstaDerslik</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript">
$(function(){
$(".kutu").slice(2,6).css("background","#666")
})
</script>
<style type="text/css">
.kutu{width:50px;height:50px;background:#ddd;float:left;margin-left:20px;}
</style>
</head>
<body>
<div class="kutu"></div>
<div class="kutu"></div>
<div class="kutu"></div>
<div class="kutu"></div>
<div class="kutu"></div>
<div class="kutu"></div>
<div class="kutu"></div>
</body>
</html>
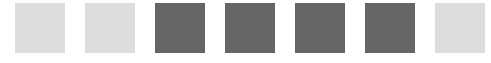
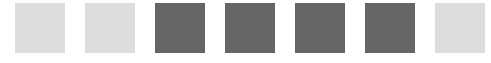
Görüntüsü :

İndexi 2 olanı seçip indexi 6 ya kadar o lanları seçti.Seçim yaptıktan sonra bizde seçilenlere css methodu ile arkaplanını değiştirdik.
 UstaDerslik
UstaDerslik