Bu dersimizde jquery pluginlerinden
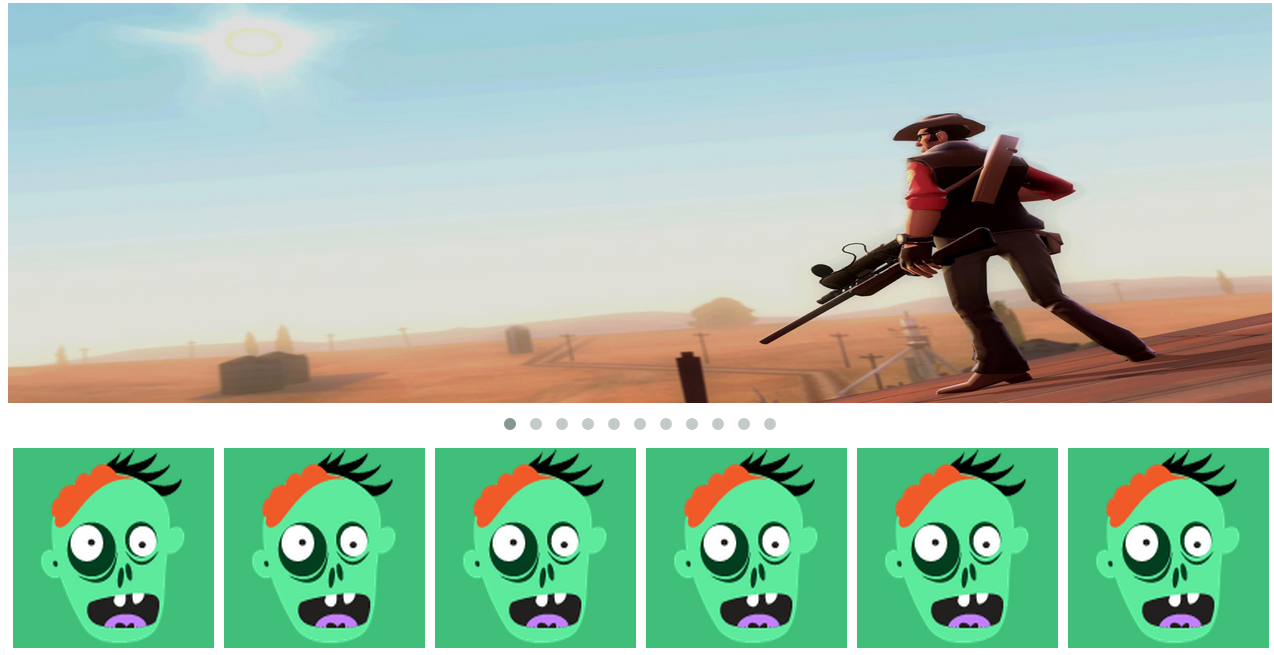
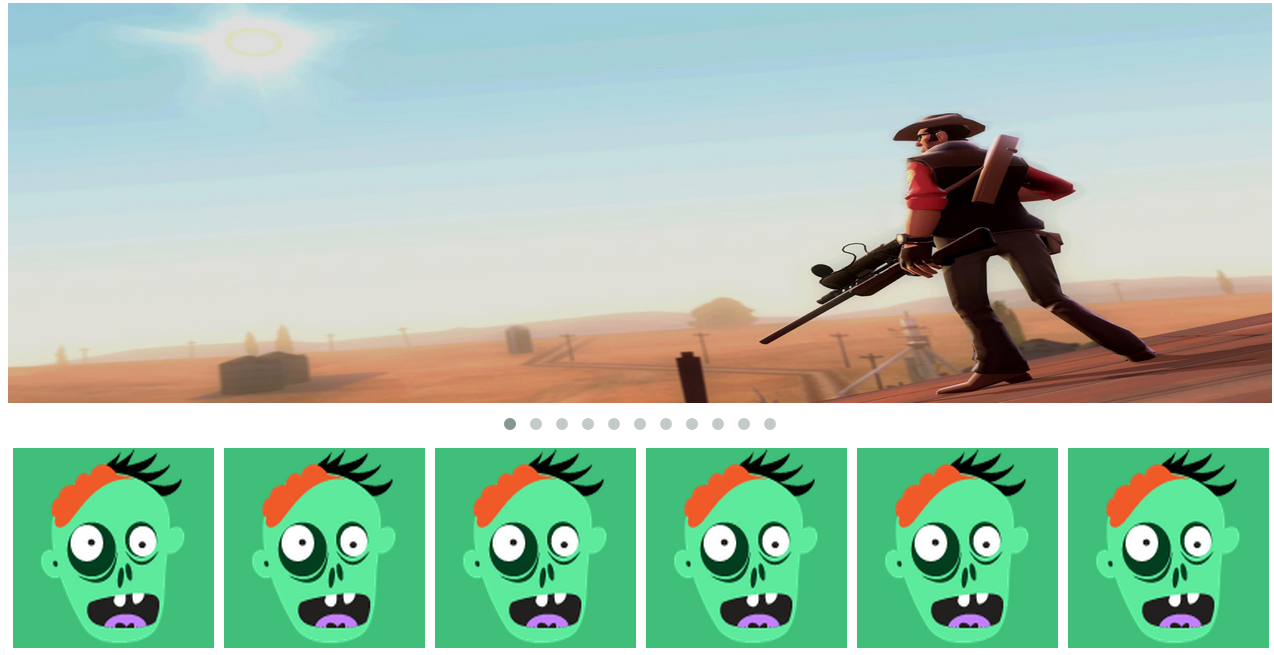
owl carousel adlı bir slideri tanıtacam.Owl carousel tutup sürükleme ile çalışan bir slider.Günümüzde akkıllı telefonlar ve tabletler herkeste mevcut.Bu akıllı telefonlarda genelde çoğu şey tutup sürükleme ile çalışır.Mobil site tasarlarken bunlara göre tasarlamak önemlidir.Kullanıcının hızlı ve kolay bir şekilde gezineceği bir site olması için.Bu derstede mobil sitelerimize koyabileceğimiz responsive destekli slideri işleyeceğiz.Aşağıdaki örneği mouse ile tutup sürükleyebilirsiniz.Mobil cihazınız ile girip parmağınızla sürükleyip bırakabilirsiniz.
İncele : http://ustaderslik.com/ornek/owl%20carousel/
İndir : http://ustaderslik.com/dosya/owl%20carousel.zip
Slider 2 kısma ayrılığı tek resimli büyük slider ve ufak 4-5-6 gibi resimlerden oluşan slider.Sliderin html kısmında kapsayıcı bir div oluşturup içine divler içinde img ler koyarız.Jquery kısmında da kapsayıcı divi seçip
$("#slider").owlCarousel()
pluginimizi uygularız.Dosyaları örneği indirerek ulaşabilirsiniz.Parametreleri örnek üzerinde anlattım.
Genel örnek :
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>UstaDerslik</title>
<link rel="stylesheet" href="owl.carousel.css" />
<link rel="stylesheet" href="owl.theme.css" />
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="owl.carousel.min.js"></script>
<script type="text/javascript">
$(function(){
$("#slider").owlCarousel({
navigation :false,//ileri geri butonları açıp kapatmak için
slideSpeed :500,//sürükle bırak animasyon süresi
paginationSpeed :500,//butonlarla ileri geri animasyon süresi
singleItem:true,//büyük boyutlu slideri aktif etmek için.
autoHeight : true //otomatik yüksek alması için.
});
$("#slider2").owlCarousel({
autoPlay:1500, //otomatik yenilenmesi için
items :6,//başlangıç item sayısı
itemsDesktop : [1199,4],//boyut değişirse 1199px altı ise boyut 4 item olsun
itemsDesktopSmall : [979,2]//979 altı ise 2 tane olsun
});
})
</script>
<style type="text/css">
#slider,#slider .item{width:100% !important;height:400px;margin:auto;}
#slider div img{display:block;width:100% !important;height:400px;}
#slider2{width:%100;height:100px;margin:auto;}
#slider2 .item img{display:block;width:100% !important;height:200px !important;}
#slider2 .item{background:#3fbf79;margin:5px;}
</style>
</head>
<body>
<div id="slider" class="owl-carousel">
<div> <img src="resim.jpg" /> </div>
<div> <img src="resim.jpg" /> </div>
<div> <img src="resim.jpg" /> </div>
<div> <img src="resim.jpg" /> </div>
<div> <img src="resim.jpg" /> </div>
<div> <img src="resim.jpg" /> </div>
<div> <img src="resim.jpg" /> </div>
<div> <img src="resim.jpg" /> </div>
<div> <img src="resim.jpg" /> </div>
<div> <img src="resim.jpg" /> </div>
<div> <img src="resim.jpg" /> </div>
</div>
<br /><br />
<div id="slider2">
<div class="item"> <img src="zombie.png" /> </div>
<div class="item"> <img src="zombie.png" /> </div>
<div class="item"> <img src="zombie.png" /> </div>
<div class="item"> <img src="zombie.png" /> </div>
<div class="item"> <img src="zombie.png" /> </div>
<div class="item"> <img src="zombie.png" /> </div>
<div class="item"> <img src="zombie.png" /> </div>
<div class="item"> <img src="zombie.png" /> </div>
<div class="item"> <img src="zombie.png" /> </div>
<div class="item"> <img src="zombie.png" /> </div>
<div class="item"> <img src="zombie.png" /> </div>
<div class="item"> <img src="zombie.png" /> </div>
<div class="item"> <img src="zombie.png" /> </div>
<div class="item"> <img src="zombie.png" /> </div>
</div>
</body>
</html>
Görüntüsü :

 UstaDerslik
UstaDerslik