Geri Dön
Anasayfa
CSS3 Uzun Metinleri Alana Sığdırmak ( word-wrap )
CSS eğitim serimize devam ediyoruz.Bu derste alanımızdan taşan uzun metinleri sığdırmayı göreceğiz.Sığdırmayı sağlayan kodumuz word-wrap tır.Hemen bir örnek yapalım.
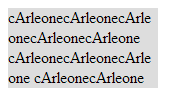
Görüntüsü :

Gördüğünüz gibi metin alandan taşıyor.Normalde overflow ile taşanı gizleyebilir veya taşan alanı göstermek için scroll koyabiliriz.
.metin e word-wrap:break-word; verirseniz metinler tam sığacaktır.
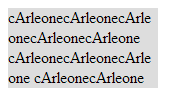
Görüntüsü :

Gördüğünüz gibi artık tam olarak sığıyor.word-wrap 2 parametresi var diğeride normal.Taşan haline döndürüyor.
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>UstaDerslik</title>
<style type="text/css">
.metin{width:150px;background:#ddd;}
</style>
</head>
<body>
<div class="metin"> cArleonecArleonecArleonecArleonecArleone cArleonecArleonecArleone cArleonecArleone </div>
</body>
</html>
Görüntüsü :

Gördüğünüz gibi metin alandan taşıyor.Normalde overflow ile taşanı gizleyebilir veya taşan alanı göstermek için scroll koyabiliriz.
.metin e word-wrap:break-word; verirseniz metinler tam sığacaktır.
.metin{width:150px;background:#ddd;word-wrap:break-word;}Görüntüsü :

Gördüğünüz gibi artık tam olarak sığıyor.word-wrap 2 parametresi var diğeride normal.Taşan haline döndürüyor.