Geri Dön
Anasayfa
CSS Ders-7 Dış Boşluk (Margin)
CSS derslerimize devam ediyoruz bu derste margin kodunu görecez.Margin ne ondan başlayalım .Margin dış boşluk anlamına geliyo.Mesela bir kutumuz var solda sağa biraz ilerletecez bununla yapabiliriz.En başta anlaması biraz zor.
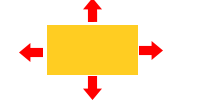
Şimdi resim üzerinde bir inceleyelim.

yukarıda sarı olan objemiz margin verdiğimizde 4 tarafa boşluk verir.Objemizin Sağına bir obje daha koyduğumuzda aralarında bir boşluk olur.
Kodlara meçelim.
Yukardaki 4 taraftan 10px boşluk atar.
Biz tek taraflı yada birden çok atmak istiyoruz.Bunun içinde kodlarımız var.
margin-left = Sol tarafa boşluk atar
margin-right =Sağ tarafa boşluk atar
margin-top = Üst tarafa boşluk atar
margin-bottom = Alt tarafa boşluk atar
Yukardakileri kullanarak tek tarflı verebiliriz.
Bu kodumula soldakine 20px ve alttakine 15 px boşluk attık.
Birde obje ortalamak için margin kullanabiliriz.Bir block olan objeye width verdiğimizde margin:auto; yazarsak bir üst objesine göre ortalanır.
Genel örnek :
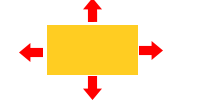
Şimdi resim üzerinde bir inceleyelim.

yukarıda sarı olan objemiz margin verdiğimizde 4 tarafa boşluk verir.Objemizin Sağına bir obje daha koyduğumuzda aralarında bir boşluk olur.
Kodlara meçelim.
.kutu{margin:10px}Yukardaki 4 taraftan 10px boşluk atar.
Biz tek taraflı yada birden çok atmak istiyoruz.Bunun içinde kodlarımız var.
margin-left = Sol tarafa boşluk atar
margin-right =Sağ tarafa boşluk atar
margin-top = Üst tarafa boşluk atar
margin-bottom = Alt tarafa boşluk atar
Yukardakileri kullanarak tek tarflı verebiliriz.
.kutu{margin-left:20px;margin-bottom:15px;}Bu kodumula soldakine 20px ve alttakine 15 px boşluk attık.
Birde obje ortalamak için margin kullanabiliriz.Bir block olan objeye width verdiğimizde margin:auto; yazarsak bir üst objesine göre ortalanır.
Genel örnek :
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.ana{width:190px;background:blue;}
.kutu{width:50px;height:50px;background:red;margin-left:10px;margin-bottom:5px;float:left;}
.temiz{clear:both;}
</style>
</head>
<body>
<div class="ana">
<div class="kutu"></div>
<div class="kutu"></div>
<div class="kutu"></div>
<div class="kutu"></div>
<div class="kutu"></div>
<div class="kutu"></div>
<div class="kutu"></div>
<div class="kutu"></div>
<div class="kutu"></div>
<div class="kutu"></div>
<div class="temiz"></div>
</div>
</body>
</html>