Geri Dön
Anasayfa
HTML5 Canvas Ders-19 Canvası Resim Olarak Kaydetme - toDataURL()
HTML5 canvas serimize devam ediyoruz.Bu derste toDataURL() komutunu anlatacağım.ToDataURL canvastaki bulunan herşeyi tek bir resim haline getirip,resmin urlsini bize sunuyor.Geçen derste gösterdiğimiz resim rengi değiştirmeyide kullanarak bir örnek yaptım.ToDataURL bize verdiği urlyi bir img tagına atadığımızda direk resim gözüküyor.Onu farklı kaydet ile kayıt edebiliyoruz.Ben php ile dinamikleştirdim.Ajax ile urleyi yollayıp resmi otomatik kayıt ediyoruz.
İndir : http://ustaderslik.com/dosya/HTML5%20Canvas%20Ders-19%20Canvası%20Resim%20Olarak%20Kaydetme%20-%20toDataURL().zip
ToDataURL yi direk canvasa uyguluyoruz.
Genel örnek :
index.php
kayit.php
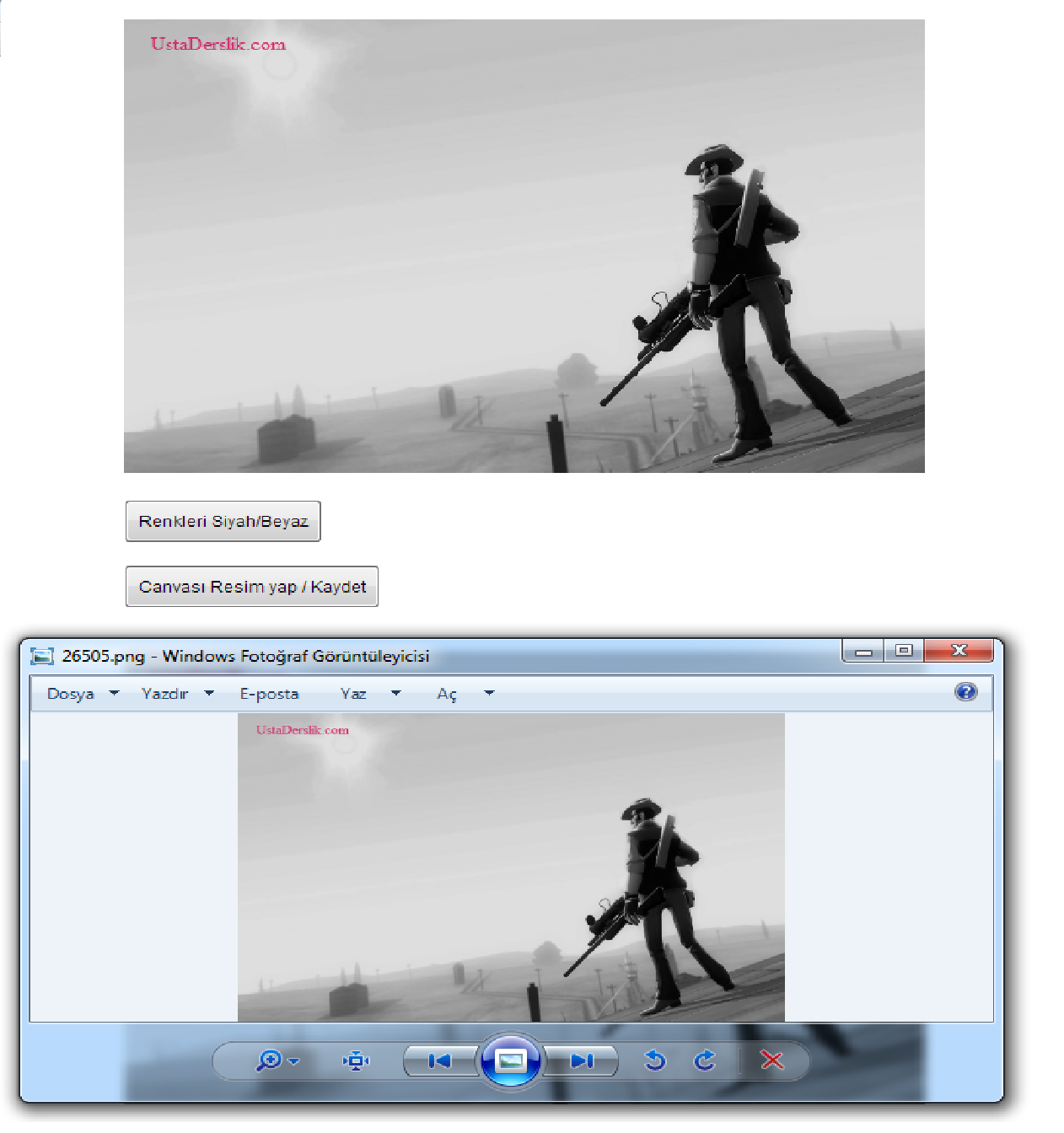
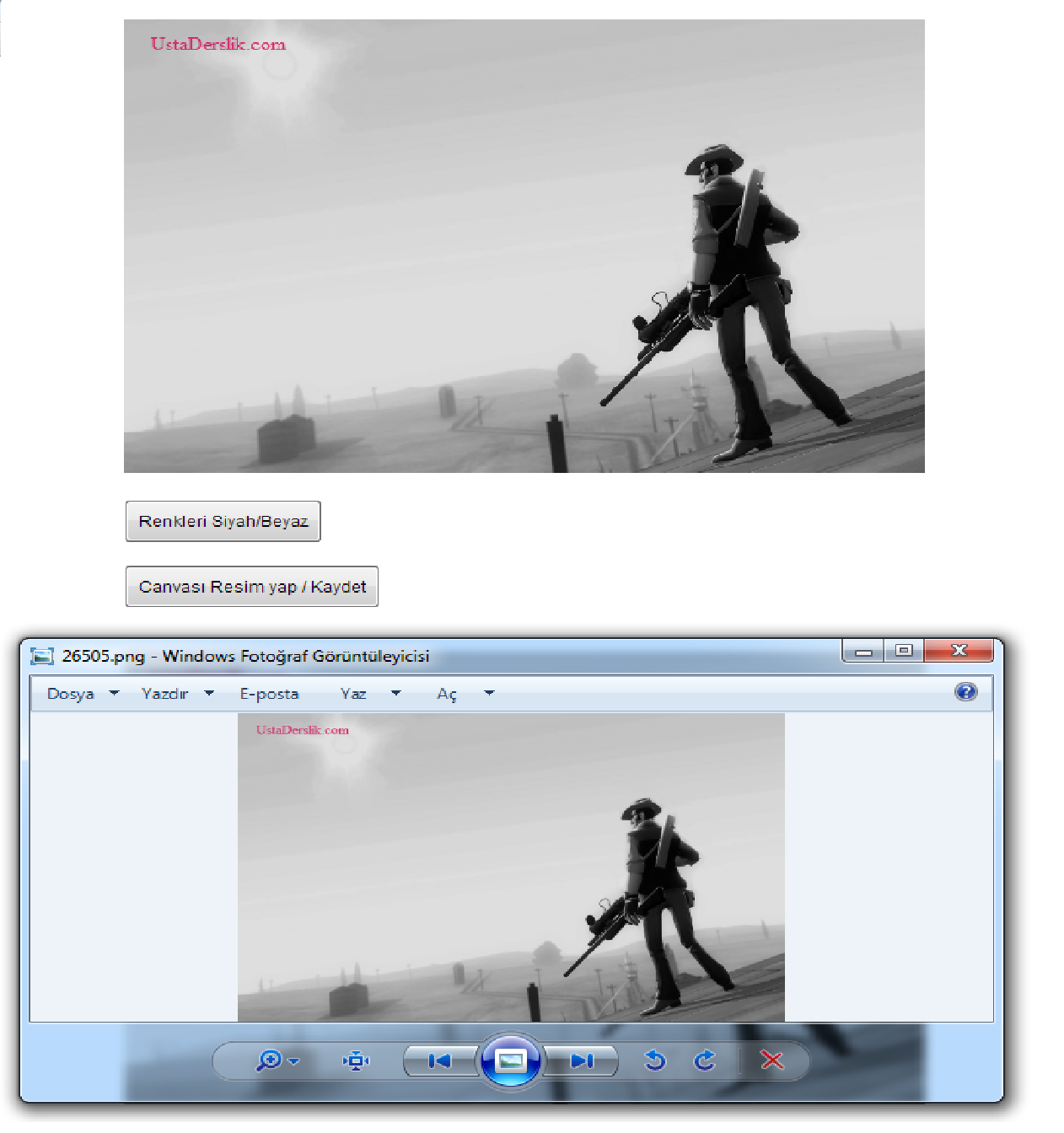
Görüntüsü :

İndir : http://ustaderslik.com/dosya/HTML5%20Canvas%20Ders-19%20Canvası%20Resim%20Olarak%20Kaydetme%20-%20toDataURL().zip
document.getElementById('canvas').toDataURL()ToDataURL yi direk canvasa uyguluyoruz.
Genel örnek :
index.php
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>UstaDerslik</title>
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript">
$(function(){
var canvas = document.getElementById('canvas'),
cizim = canvas.getContext('2d');//klasik canvas bağlantısı
var rx =0,
ry =0,//resimin başlama konumu
genislik =600,
yukseklik =400,//resmin boyutları
resimveri,//resmin ilk veriler
veri;//tüm verileri depolayacağımız değişken
var resim = new Image();//resim yaratırıyoruz.
resim.onload = function() {//resim yüklendiğinde
cizim.drawImage(resim,rx,ry,genislik,yukseklik);//resmi ekrana bas
resimveri = cizim.getImageData(rx,ry,genislik,yukseklik);//resmin tüm verilerini al
veri = resimveri .data;//verileri değişkenimize ata
site();//site ismini canvasa yazmak için.
};
resim.src = 'resim.jpg'; //resmin adresini belirliyoruz.
function site(){
cizim.font = 'normal 12pt Times New Roman';cizim.textAlign='left';cizim.fillStyle='#d12c69';cizim.fillText('UstaDerslik.com',20,27); //canvasa ustaderslik.com yazıyoruz.
}
$("#gri").click(function(){//grileştire tıklanırsa
for(var i = 0; i < veri.length; i += 4) {//tüm verileri 4 er 4er al
var sb = (0.34 * veri[i]) + (0.5 * veri[i + 1]) + (0.16 * veri[i + 2]);//oranı bilmiyorum.:) ama verileri kullanarak siyah-beyaz çeviriyor
veri[i] = sb;
veri[i+1] = sb;
veri[i+2] = sb;//veriyi atıyoruz
}
cizim.putImageData(resimveri,rx,ry);//Verileri değiştiriyoruz.
site();
})
$("#kayit").click(function(){//kayita basılırsa
var ck = canvas.toDataURL();//canvası resim urlesi yap.
$("#resim").attr("src",ck)//sayfadaki resmimizin adresine yukarda aldığımız urleyi yapıştır.
$.post("kayit.php",{"resim":ck},function(sonuc){//ajax ile resim adresini kayit.php yolluyoruz.
alert(sonuc)//gelen sonucu ekrana basıyoruz.
})
})
})
</script>
<style type="text/css">
*{margin:0;padding:0;}
.ortala{width:600px;margin:auto;margin-top:25px;}
button{padding:10px;}
</style>
</head>
<body>
<div class="ortala">
<canvas id="canvas" width="600" height="400"></canvas>
<br /><br /><button id="gri">Renkleri Siyah/Beyaz</button><br />
<br /><button id="kayit">Canvası Resim yap / Kaydet</button><br /><br /><br />
<img src="" id="resim" />
</div>
</body>
</html>
kayit.php
<?php
$resim=$_POST["resim"];//adresi al
$isim=rand();//isim yarat
$yarat=touch($isim.".png");//resim dosyası yarat
if($yarat){//dosya oluştuğunda
$oku=file_get_contents($resim);//resmin içeriğini al
$yaz=file_put_contents($isim.".png",$oku);//oluşturduğumuz dosyaya yaz
if($yaz and $oku){//işlem başarılı ise
echo "Başarıyla resim oluştu";
}else{
echo "Resim oluşturulamadı.";
}
}
?>
Görüntüsü :