Geri Dön
Anasayfa
HTML5 Canvas Ders-21 Eğri çizmek - bezierCurveTo()
Html5 canvas serimize devam ediyoruz.Bu derste bezierCurveTo() kullanımını anlatacağım.BezierCurveTo eğri çizmemizi sağlıyor.
Parametreleri bunlar.Öncelikle moveTo ile bir başlama nosktası belirliyoruz.Sonra eğrilerin geçeceği 2 nokta belirliyoruz ve bitiş koordinatlarını giriyoruz.Eğrinin geçeceği koordinatlardan direk eğri geçmiyor.Belirlediğimiz eğrinin tam ortasında geçecek şekilde oval şekilde geçiyor.Örneği incelerken daha iyi anlarsınız.
Genel örnek :
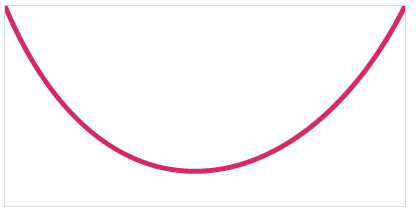
Görüntüsü :

Yukarıda ne yaptık bakalım.0,0 dan çizimi başlattık.Daha sonra 100,200 ile 300,200 arası eğrinin geçeceği yer dedik.Buda canvasımızın ortası olan 200 dü.Bitiş noktasıda 400,0 dedik ve eğrimizi çizdirttik.
bezierCurveTo(cap1x,cap1y,cap2x,cap2y,bitisx,bitisy)
Parametreleri bunlar.Öncelikle moveTo ile bir başlama nosktası belirliyoruz.Sonra eğrilerin geçeceği 2 nokta belirliyoruz ve bitiş koordinatlarını giriyoruz.Eğrinin geçeceği koordinatlardan direk eğri geçmiyor.Belirlediğimiz eğrinin tam ortasında geçecek şekilde oval şekilde geçiyor.Örneği incelerken daha iyi anlarsınız.
Genel örnek :
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>UstaDerslik</title>
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript">
$(function(){
var canvas = document.getElementById('canvas'),
cizim= canvas.getContext('2d');//canvas bağlantısı
cizim.beginPath();
cizim.moveTo(0,0);//başlama noktası
cizim.bezierCurveTo(100,200,300,200,400,0);//bir eğri çiziyoruz
cizim.lineWidth =5;//çizgi kalınlığı
cizim.strokeStyle ="#d12c69";//çizgi rengi
cizim.stroke();//çiz
})
</script>
<style type="text/css">
canvas{border:1px solid #ddd;}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="200"></canvas>
</body>
</html>
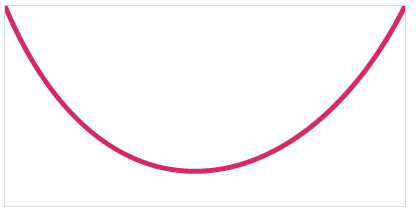
Görüntüsü :

Yukarıda ne yaptık bakalım.0,0 dan çizimi başlattık.Daha sonra 100,200 ile 300,200 arası eğrinin geçeceği yer dedik.Buda canvasımızın ortası olan 200 dü.Bitiş noktasıda 400,0 dedik ve eğrimizi çizdirttik.