Geri Dön
Anasayfa
Jquery Android Tuş Kilidi Plugini - Pattern Lock
Android telefonlarda kullanılan tuş kilidini jquery ile bir plugin haline getirmişler.Pluginin ismi Pattern Lock .Bu plugini captcha olarak sitelerimizde kullanabiliriz.Şimdi pluginine geçelim.
İndir : http://ustaderslik.com/dosya/Pattern%20Lock.zip
İncele : http://ustaderslik.com/ornek/Pattern%20Lock/
Öncelikle pattern lockun css,js ve jquery dosyalarını dahil ediyoruz.İsteyenler burdan https://github.com/s-yadav/patternLock veya örnekten indirebilir.Bir div oluşturup buna pluginimizi şu şekilde uyguluyoruz :
İdi captcha olan alana pluginimizi uyguladık.Bir kaç parametremiz mevcut onları inceleyelim.
radius : Çember yarıçapları.
margin : Tuşlar arası dış boşluk
matrix : Tuş kilidinin kaça kaç olacağı.Normal 3x3 dir.
mapper : Tuşların yerini değiştirmek için.Normalde 123456789.1-5 olsun gibi şeyler yapabiliriz.
Kilit denemelerini yakalamak için şu şekilde bir sistem kuruyoruz :
Kilide erişip checkForPattern fonksiyonunu uyguluyoruz.İlk parametre doğru şifreyi giriyoruz.İkinciye doğru ise işlemler.Üçüncüye ise yanlış ise işlemler için.
Genel örnek :
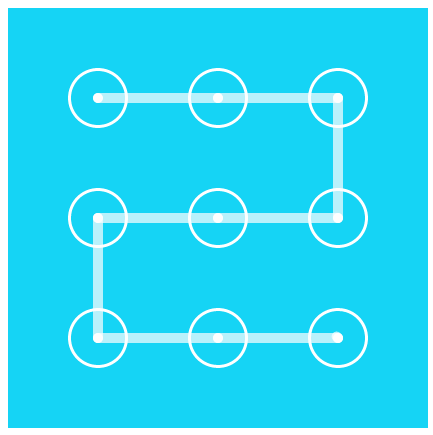
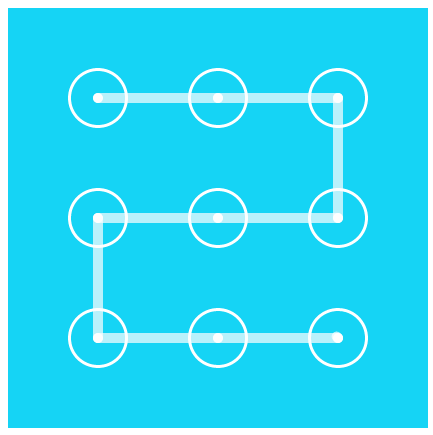
Görüntüsü :

İndir : http://ustaderslik.com/dosya/Pattern%20Lock.zip
İncele : http://ustaderslik.com/ornek/Pattern%20Lock/
Öncelikle pattern lockun css,js ve jquery dosyalarını dahil ediyoruz.İsteyenler burdan https://github.com/s-yadav/patternLock veya örnekten indirebilir.Bir div oluşturup buna pluginimizi şu şekilde uyguluyoruz :
var kilit = new PatternLock("#captcha",{
radius:30,
margin:30,
matrix:[3,3]
//mapper: {1:3,2:1,3:4,4:2,5:9,6:7,7:8,8:5,9:6}
});İdi captcha olan alana pluginimizi uyguladık.Bir kaç parametremiz mevcut onları inceleyelim.
radius : Çember yarıçapları.
margin : Tuşlar arası dış boşluk
matrix : Tuş kilidinin kaça kaç olacağı.Normal 3x3 dir.
mapper : Tuşların yerini değiştirmek için.Normalde 123456789.1-5 olsun gibi şeyler yapabiliriz.
Kilit denemelerini yakalamak için şu şekilde bir sistem kuruyoruz :
kilit.checkForPattern('123654789',function(){
alert("Şifre doğru.");
},function(){
alert("Şifre yanlış...");
});Kilide erişip checkForPattern fonksiyonunu uyguluyoruz.İlk parametre doğru şifreyi giriyoruz.İkinciye doğru ise işlemler.Üçüncüye ise yanlış ise işlemler için.
Genel örnek :
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>UstaDerslik</title>
<link rel="stylesheet" href="patternLock.css" />
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript" src="patternLock.min.js"></script>
<script type="text/javascript">
$(function(){
var kilit = new PatternLock("#captcha",{
radius:30,
margin:30,
matrix:[3,3]
//mapper: {1:3,2:1,3:4,4:2,5:9,6:7,7:8,8:5,9:6}
});
kilit.checkForPattern('123654789',function(){
alert("Şifre doğru.");
},function(){
alert("Şifre yanlış...");
});
})
</script>
<style type="text/css">
body{text-align:center;color:#666;font-family:Palatino}
#captcha{margin:auto;}
</style>
</head>
<body>
<div id="captcha"></div>
<br />
<h1>Şifre :</h1> <br />
<img src="sifre.png" />
</body>
</html>
Görüntüsü :