Geri Dön
Anasayfa
Jquery Grid Plugini - freewall
Jquery derslerimi devam ediyoruz.Bu derste grid plugini olan freewall işleyeceğiz.Pluginin işlevi ne derseniz,bir alan içine eklediğimiz farklı boyuttaki objeleri ideal şekil de hizalar.Örneği incelediğiniz de daha iyi anlarsınız.
İncele : http://ustaderslik.com/ornek/freewall/
İndir : http://ustaderslik.com/dosya/freewall.rar
Kullanımı bu şekil de.Öncelikle kapsayıcı alanı seçip,ardından ayarları yapıyoruz.Sonrada genişliğe göre hizalatıyoruz.Ana obje için de,sıralanacak objelerin classı item olmalı ama ayarlarda bu değiştirebiliyoruz.
Parametreleri inceleyelim.
selector : Ana objemizin içine koyduğumuz elemanların seçicisini belirtmek için.
draggable : Sürükle bırak ile objelerin yerini değiştirmeyi aktif etmek için.Normalde kapalıdır.
animate : Animasyonları açmak için.Normalde kapalıdır.
delay : Animasyon süresini belirleriz.Süre milisaniye cinsinden.
cellW : Minimum genişlik miktarı.Standart 100.
cellH : Minimum yükseklik miktarı.
fixSize : Normal de objeleri sıkıştırırken,yukarıdaki miktarları kullanır.Bu boyut sıkıştırmayı kapatmak için kullanırız.
gutterX : Objeler arası yatay boşluk miktarı.
gutterY : Objeler arası dikey boşluk miktarı.
onResize : Ekran boyutu değiştiğin de yeniden konumlanmaları için.
Daha bir çok parametresi bulunmaktadır.Ama işe yarar olanları anlattım.Diğerleri için http://vnjs.net/www/project/freewall .
Genel örnek :
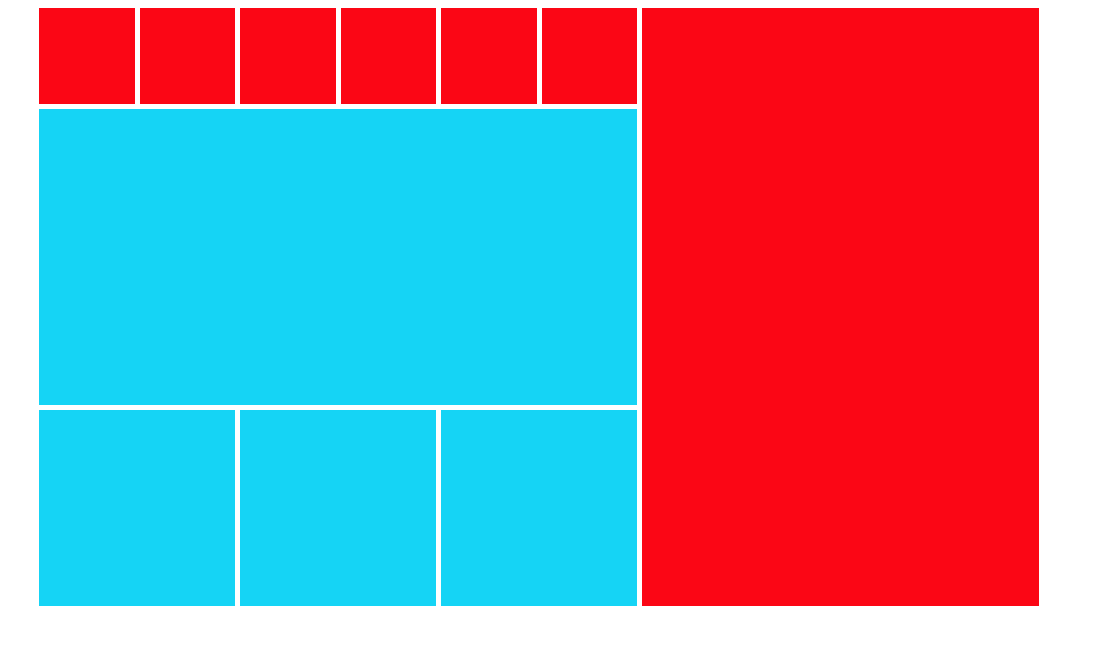
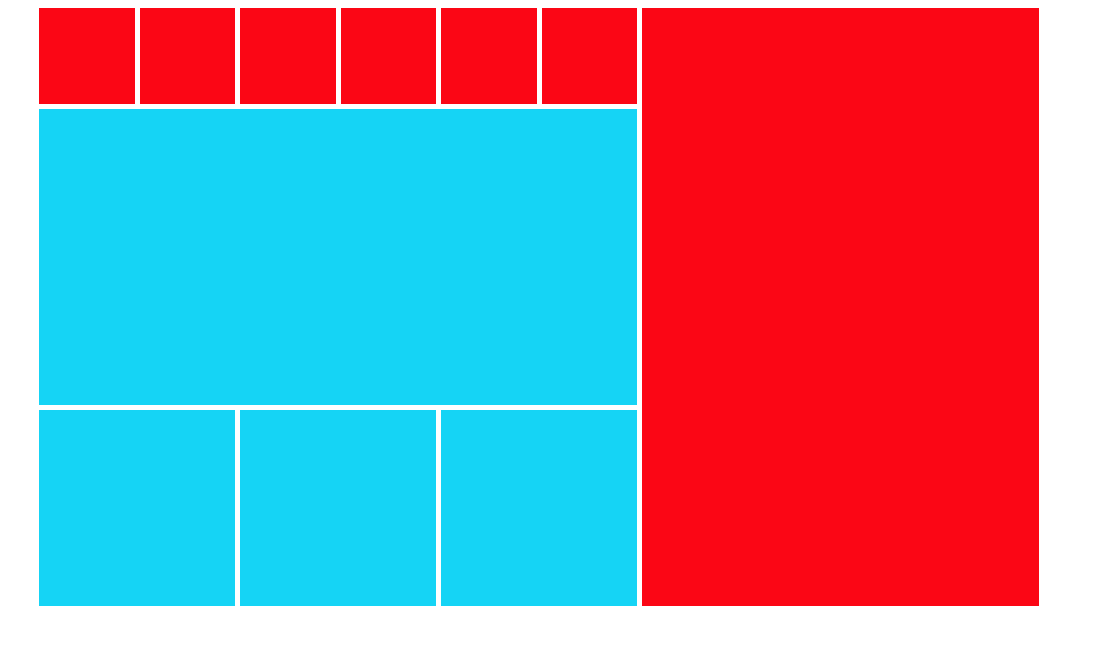
Görüntüsü :

İncele : http://ustaderslik.com/ornek/freewall/
İndir : http://ustaderslik.com/dosya/freewall.rar
var hizala = new freewall(".ana_obje");
hizala.reset({
//ayarlar
});
hizala.fitWidth(); Kullanımı bu şekil de.Öncelikle kapsayıcı alanı seçip,ardından ayarları yapıyoruz.Sonrada genişliğe göre hizalatıyoruz.Ana obje için de,sıralanacak objelerin classı item olmalı ama ayarlarda bu değiştirebiliyoruz.
Parametreleri inceleyelim.
selector : Ana objemizin içine koyduğumuz elemanların seçicisini belirtmek için.
draggable : Sürükle bırak ile objelerin yerini değiştirmeyi aktif etmek için.Normalde kapalıdır.
animate : Animasyonları açmak için.Normalde kapalıdır.
delay : Animasyon süresini belirleriz.Süre milisaniye cinsinden.
cellW : Minimum genişlik miktarı.Standart 100.
cellH : Minimum yükseklik miktarı.
fixSize : Normal de objeleri sıkıştırırken,yukarıdaki miktarları kullanır.Bu boyut sıkıştırmayı kapatmak için kullanırız.
gutterX : Objeler arası yatay boşluk miktarı.
gutterY : Objeler arası dikey boşluk miktarı.
onResize : Ekran boyutu değiştiğin de yeniden konumlanmaları için.
Daha bir çok parametresi bulunmaktadır.Ama işe yarar olanları anlattım.Diğerleri için http://vnjs.net/www/project/freewall .
Genel örnek :
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>UstaDerslik</title>
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="freewall.js"></script>
<script type="text/javascript">
$(function(){
var hizala = new freewall(".ana");
hizala.reset({
selector:".alan",
draggable:true,
animate:true,
cellW:100,
cellH:100,
gutterX:5,
gutterY:5,
fixSize:false,
onResize: function() { hizala.fitWidth(); }
});
hizala.fitWidth();
})
</script>
<style type="text/css">
.ana{max-width:1000px;width:100%;margin:auto;}
.kutu1{width:100px;height:100px;background:#fb0615;}
.kutu2{width:200px;height:200px;background:#15d4f5;}
.kutu3{width:400px;height:600px;background:#fb0615;}
.kutu4{width:600px;height:300px;background:#15d4f5;}
</style>
</head>
<body>
<div class="ana">
<div class="alan kutu1"></div>
<div class="alan kutu1"></div>
<div class="alan kutu2"></div>
<div class="alan kutu2"></div>
<div class="alan kutu3"></div>
<div class="alan kutu2"></div>
<div class="alan kutu1"></div>
<div class="alan kutu1"></div>
<div class="alan kutu1"></div>
<div class="alan kutu1"></div>
<div class="alan kutu4"></div>
</div>
</body>
</html>
Görüntüsü :