Geri Dön
Anasayfa
Jquery Mobil Ders-7 Page - Header - Main - Footer
Jquery mobil derslerimize devam ediyoruz.Bu derste page,header,main ve footerı işleyeceğiz.Bunlar sitemizin temel iskeletini oluşturan öğeler.
İndir : http://ustaderslik.com/dosya/page-main-header-footer.zip
Page tüm sitemizi kapsar.Dive data-role="page" vermemiz yeterlidir.Şimdilik pek işe yaramıyor ama ajaxlı sayfa geçişleri veya dialog pencerelerinde işe yarayacak.
Header sayfanın başlığını temsil eder.Dive data-role="header" vermemiz yeterlidir.Div içine başlığı h tagları içinde yazarsanız kendi otomatik ortalanır.Headerın sürekli yukarda sabit kalmasını isterseniz.Headera data-position="fixed" vermezi yeterlidir.
Main kısmı sitemizin tüm içeriğini barındıran kısım.Dive role="main" vermemiz yeterlidir.Pek bir işlevi yoktur.
Verdiğimiz class daha düzgün bir görünüm kazanmasını sağlıyor.
Footer sitemizin en alt kısmını temsil eder.Dive data-role="footer" vermemiz yeterlidir.Başlıktaki gibi yazının tam ortalanmasını istiyorsak h tagları içinde yazmamız gerek.Sürekli alta sabit kalmasını istiyorsanız footera data-position="fixed" vermemiz gerek.
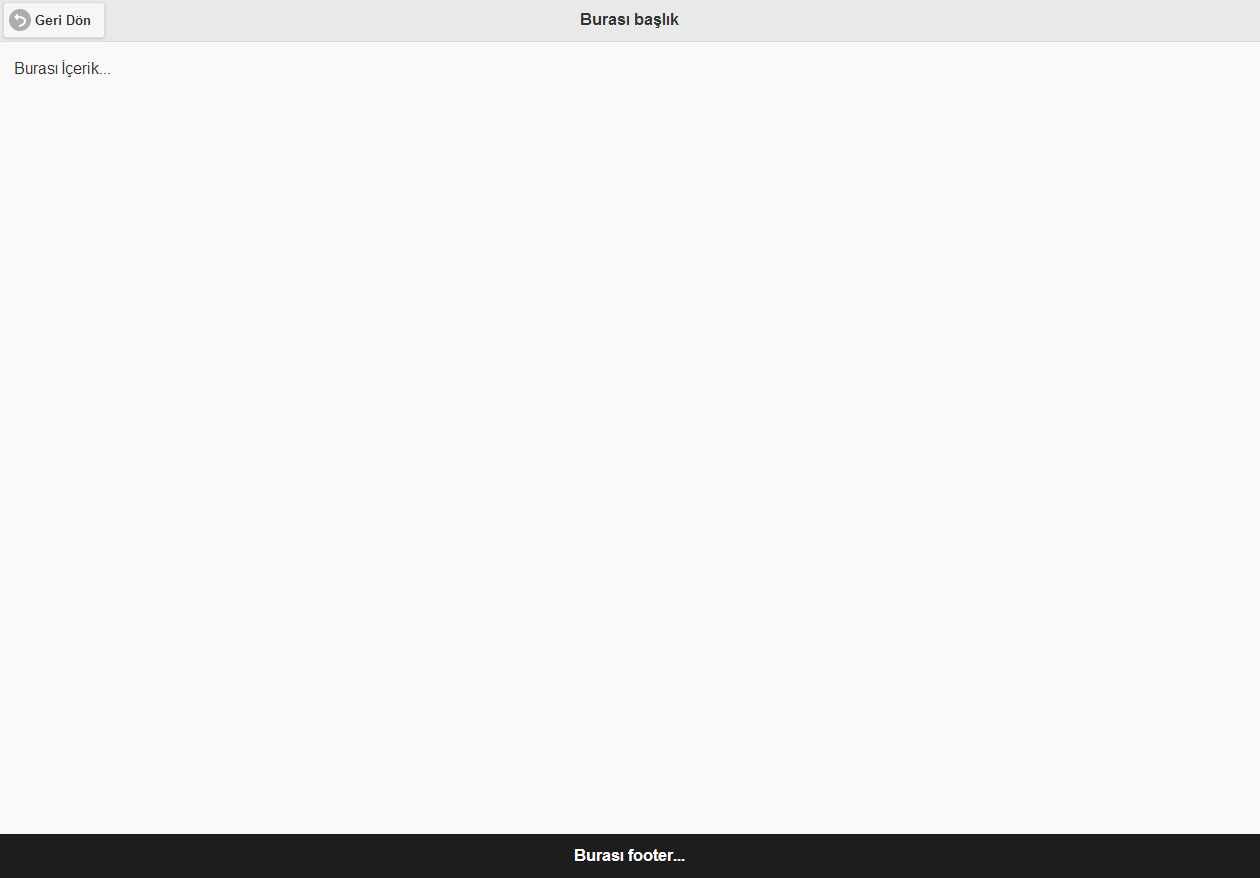
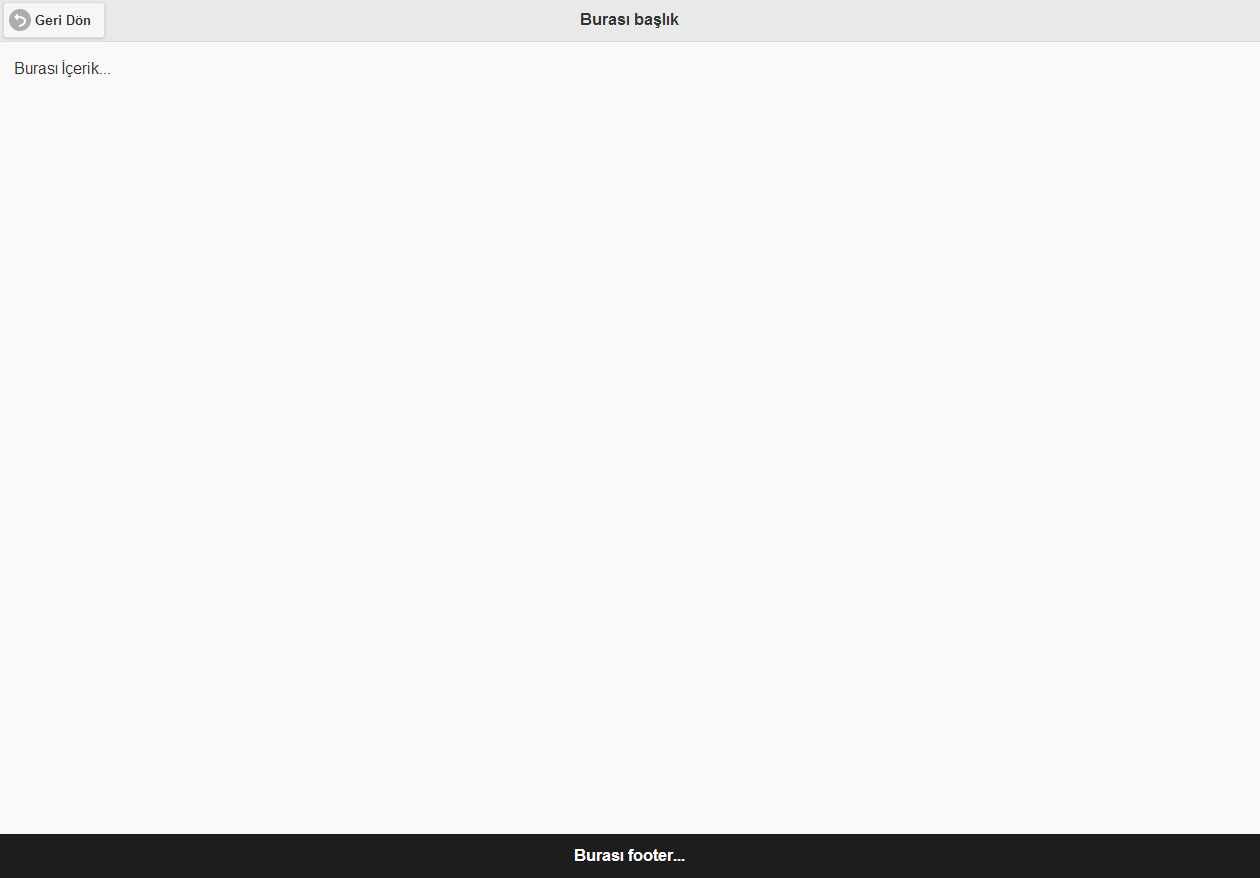
Genel örnek :
Görüntüsü :

İndir : http://ustaderslik.com/dosya/page-main-header-footer.zip
1-Page
Page tüm sitemizi kapsar.Dive data-role="page" vermemiz yeterlidir.Şimdilik pek işe yaramıyor ama ajaxlı sayfa geçişleri veya dialog pencerelerinde işe yarayacak.
<div data-role="page"></div>
2-Header
Header sayfanın başlığını temsil eder.Dive data-role="header" vermemiz yeterlidir.Div içine başlığı h tagları içinde yazarsanız kendi otomatik ortalanır.Headerın sürekli yukarda sabit kalmasını isterseniz.Headera data-position="fixed" vermezi yeterlidir.
<div data-role="header" data-position="fixed">
<h1>Başlık<h1>
</div>
3-Main
Main kısmı sitemizin tüm içeriğini barındıran kısım.Dive role="main" vermemiz yeterlidir.Pek bir işlevi yoktur.
<div role="main" class="ui-content"></div>
Verdiğimiz class daha düzgün bir görünüm kazanmasını sağlıyor.
4-Footer
Footer sitemizin en alt kısmını temsil eder.Dive data-role="footer" vermemiz yeterlidir.Başlıktaki gibi yazının tam ortalanmasını istiyorsak h tagları içinde yazmamız gerek.Sürekli alta sabit kalmasını istiyorsanız footera data-position="fixed" vermemiz gerek.
<div data-role="footer" data-position="fixed">
<h1>Footer</h1>
</div>
Genel örnek :
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>UstaDerslik</title>
<link rel="stylesheet" href="css/jquery.mobile-1.4.2.min.css" />
<script type="text/javascript" src="js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="js/jquery.mobile-1.4.2.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed">
<button data-inline="true" data-icon="back">Geri Dön</button>
<h1>Burası başlık</h1>
</div>
<div role="main" class="ui-content">
Burası İçerik...
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
</div>
<div data-role="footer" data-theme="b" data-position="fixed">
<h1>Burası footer...</h1>
</div>
</div>
</body>
</html>
Görüntüsü :