Bootstrap derslerine devam ediyoruz.Bu deste, daha önceki dersler de öğrendiğimiz tüm özelliklerle ilgili bir
site hazırladım.Onu paylaşacağım.Örneği inceleyerek daha önceki dersler de öğrendiklerinizi pekiştirebilirsiniz.
Bootstrap da temadaki objelerin
renk,font,boyut vs gibi özelliklerini
http://getbootstrap.com/customize/ buradan düzenleyebiliyoruz.Buradan kendinize göre bir tema renk paledi oluşturabilirsiniz.Daha sonra indirip tema css dosyaları ile değiştirin.Ben hazır bir renk paledi indirerek sitede onu kullandım.
Örnekte anlamadığınız yer var ise yorumlarda belirtebilirsiniz.
Demo : http://ustaderslik.com/ornek/bootstrap/
İndir : http://ustaderslik.com/dosya/bootstrap-website-orneği.rar
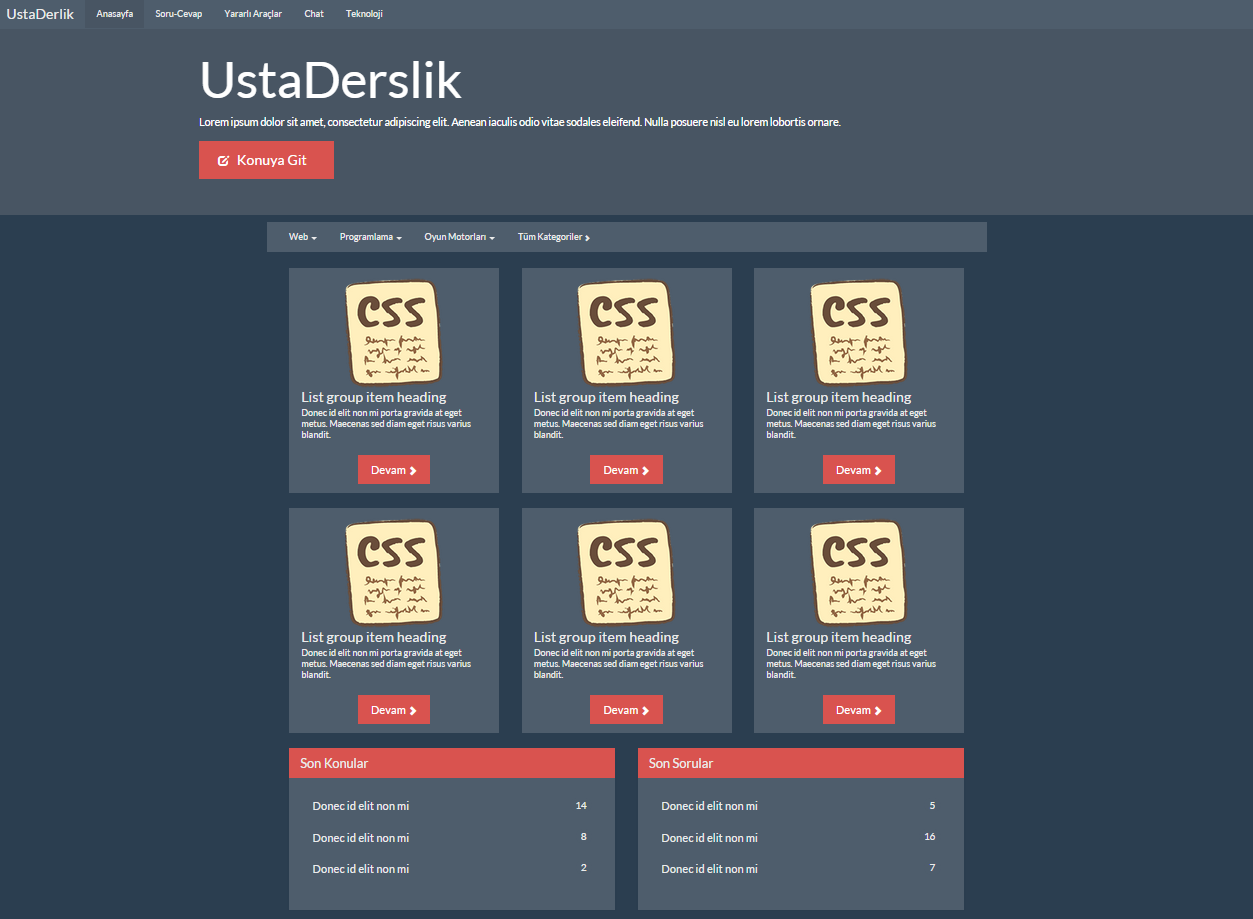
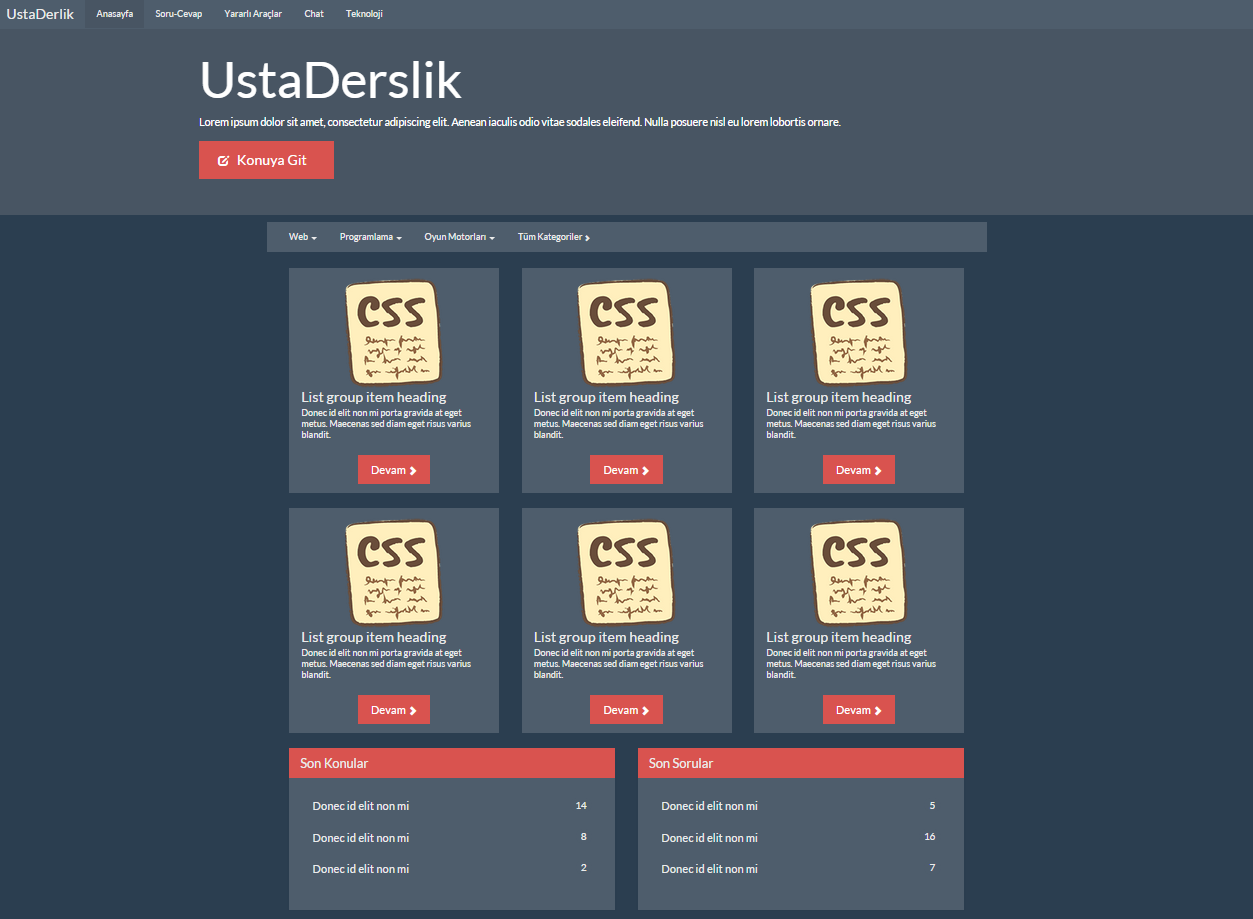
Görüntüsü :
 Kodlar :
Kodlar :
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/bootstrap.css" />
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="css/index.css" />
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<title>UstaDerslik.com</title>
</head>
<body>
<!-- Ana menü-->
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#ana-menu"><span class="sr-only"></span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button>
<a class="navbar-brand" href="javascript:void(0)">UstaDerlik</a>
<div class="navbar-collapse collapse" id="ana-menu">
<ul class="nav navbar-nav">
<li class="active"><a href="javascript:void(0)">Anasayfa</a></li>
<li><a href="javascript:void(0)">Soru-Cevap</a></li>
<li><a href="javascript:void(0)">Yararlı Araçlar</a></li>
<li><a href="javascript:void(0)">Chat</a></li>
<li><a href="javascript:void(0)">Teknoloji</a></li>
</ul>
</div>
</div>
<!-- Header-->
<div class="jumbotron ust" >
<div class="container">
<h1>UstaDerslik</h1>
<p class="f2">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean iaculis odio vitae sodales eleifend. Nulla posuere nisl eu lorem lobortis ornare.</p>
<a class="btn btn-danger btn-lg" role="button"><b class="glyphicon glyphicon-edit f2"></b> Konuya Git </a>
</div>
</div>
<div class="ana">
<!-- İçerik menüleri-->
<div class="navbar navbar-default navbar-static" role="navigation">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu-1"><span class="sr-only"></span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button>
<div class="navbar-collapse collapse" id="menu-1">
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="javascript:void(0)" data-toggle="dropdown" class="dropdown-toggle">Web <b class="caret"></b></a>
<ul class="dropdown-menu dropdown-menu-left">
<li><a href="javascript:void(0)">Html5 <span class="badge f4">12</span></a></li>
<li><a href="javascript:void(0)">Css3 <span class="badge f4">34</span></a></li>
<li><a href="javascript:void(0)">Javascript <span class="badge f4">43</span></a></li>
<li><a href="javascript:void(0)">Jquery <span class="badge f4">2</span></a></li>
<li><a href="javascript:void(0)">Php <span class="badge f4">58</span></a></li>
<li><a href="javascript:void(0)">Mysql <span class="badge f4">31</span></a></li>
</ul>
</li>
<li class="dropdown">
<a href="javascript:void(0)" data-toggle="dropdown" class="dropdown-toggle">Programlama <b class="caret"></b></a>
<ul class="dropdown-menu dropdown-menu-left">
<li><a href="javascript:void(0)">C#</a></li>
<li><a href="javascript:void(0)">C++</a></li>
<li><a href="javascript:void(0)">Java</a></li>
<li><a href="javascript:void(0)">Ruby</a></li>
</ul>
</li>
<li class="dropdown">
<a href="javascript:void(0)" data-toggle="dropdown" class="dropdown-toggle">Oyun Motorları <b class="caret"></b></a>
<ul class="dropdown-menu dropdown-menu-left">
<li><a href="javascript:void(0)">Unreal Engine 4</a></li>
<li><a href="javascript:void(0)">Cry Engine</a></li>
<li><a href="javascript:void(0)">Gamemaker</a></li>
</ul>
</li>
<li> <a href="javascript:void(0)">Tüm Kategoriler <b class="glyphicon glyphicon-chevron-right f4"></b></a></li>
</ul>
</div>
</div>
<!-- İçerik-->
<div class="col-xs12 col-sm-6 col-md-12">
<div class="col-xs12 col-sm-12 col-md-4">
<div class="list-group">
<a href="javascript:void(0)" class="list-group-item">
<div class="text-orta"><img src="images/css-icon.png" alt="bootstrap" /></div>
<h4 class="list-group-item-heading">List group item heading</h4>
<p class="list-group-item-text f3">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<br /><div class="text-orta"><button id="uyari" class="btn btn-danger" type="button">Devam <b class="glyphicon glyphicon-chevron-right f3"></b></button></div>
</a>
</div>
</div>
<div class="col-xs12 col-sm-12 col-md-4">
<div class="list-group">
<a href="javascript:void(0)" class="list-group-item">
<div class="text-orta"><img src="images/css-icon.png" alt="bootstrap" /></div>
<h4 class="list-group-item-heading">List group item heading</h4>
<p class="list-group-item-text f3">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<br /><div class="text-orta"><button id="uyari" class="btn btn-danger" type="button">Devam <b class="glyphicon glyphicon-chevron-right f3"></b></button></div>
</a>
</div>
</div>
<div class="col-xs12 col-sm-12 col-md-4">
<div class="list-group">
<a href="javascript:void(0)" class="list-group-item">
<div class="text-orta"><img src="images/css-icon.png" alt="bootstrap" /></div>
<h4 class="list-group-item-heading">List group item heading</h4>
<p class="list-group-item-text f3">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<br /><div class="text-orta"><button id="uyari" class="btn btn-danger" type="button">Devam <b class="glyphicon glyphicon-chevron-right f3"></b></button></div>
</a>
</div>
</div>
</div>
<div class="col-xs12 col-sm-6 col-md-12">
<div class="col-xs12 col-sm-12 col-md-4">
<div class="list-group">
<a href="javascript:void(0)" class="list-group-item">
<div class="text-orta"><img src="images/css-icon.png" alt="bootstrap" /></div>
<h4 class="list-group-item-heading">List group item heading</h4>
<p class="list-group-item-text f3">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<br /><div class="text-orta"><button id="uyari" class="btn btn-danger" type="button">Devam <b class="glyphicon glyphicon-chevron-right f3"></b></button></div>
</a>
</div>
</div>
<div class="col-xs12 col-sm-12 col-md-4">
<div class="list-group">
<a href="javascript:void(0)" class="list-group-item">
<div class="text-orta"><img src="images/css-icon.png" alt="bootstrap" /></div>
<h4 class="list-group-item-heading">List group item heading</h4>
<p class="list-group-item-text f3">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<br /><div class="text-orta"><button id="uyari" class="btn btn-danger" type="button">Devam <b class="glyphicon glyphicon-chevron-right f3"></b></button></div>
</a>
</div>
</div>
<div class="col-xs12 col-sm-12 col-md-4">
<div class="list-group">
<a href="javascript:void(0)" class="list-group-item">
<div class="text-orta"><img src="images/css-icon.png" alt="bootstrap" /></div>
<h4 class="list-group-item-heading">List group item heading</h4>
<p class="list-group-item-text f3">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<br /><div class="text-orta"><button id="uyari" class="btn btn-danger" type="button">Devam <b class="glyphicon glyphicon-chevron-right f3"></b></button></div>
</a>
</div>
</div>
</div>
<div class="col-xs12 col-sm-12 col-md-12">
<div class="col-xs12 col-sm-12 col-md-6">
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">Son Konular</h3>
</div>
<div class="panel-body">
<ul class="list-group">
<li class="list-group-item"><span class="badge">14</span> Donec id elit non mi</li>
<li class="list-group-item"><span class="badge">8</span> Donec id elit non mi</li>
<li class="list-group-item"><span class="badge">2</span> Donec id elit non mi</li>
</ul>
</div>
</div>
</div>
<div class="col-xs12 col-sm-12 col-md-6">
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">Son Sorular</h3>
</div>
<div class="panel-body">
<ul class="list-group">
<li class="list-group-item"><span class="badge">5</span> Donec id elit non mi</li>
<li class="list-group-item"><span class="badge">16</span> Donec id elit non mi</li>
<li class="list-group-item"><span class="badge">7</span> Donec id elit non mi</li>
</ul>
</div>
</div>
</div>
</div>
<div class="temiz"></div>
<!-- Uyarılar-->
<div class="alert alert-dismissable alert-warning">
<button type="button" class="close" data-dismiss="alert">×</button>
Bu bir <b>uyarı</b> kutusudur !!!
</div>
<div class="alert alert-dismissable alert-warning">
<button type="button" class="close" data-dismiss="alert">×</button>
Bu bir <b>uyarı</b> kutusudur !!!
</div>
<!-- Uyarılar Penceleri-->
<div class="modal fade" role="dialog" id="uyari-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">UstaDerslik.com</h4>
</div>
<div class="modal-body">
<p>Konuya yönlendiriliyorsunuz ... </p>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" style="width: 100%"></div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Kapat</button>
</div>
</div>
</div>
</div>
</div>
<!-- Footer-->
<div class="alt f2">
<div class="ana"><p>Tüm hakları saklıdır.UstaDerslik - 2015</p></div>
</div>
</body>
</html>
 UstaDerslik
UstaDerslik