Bu dersimizde css3 ün
resize özelliğini anlatacağım.Öncelikle işlevinden başlayalım.Resize textareanın sağ alt köşesinden büyütülme işlemini ayarlamamıza yarıyor.Örneği yapınca daha iyi anlarsınız.Parametrelerine bakalım.
none :Boyu büyümesin
both :Boyu 2 yönede boyu büyüsün
horizontal :Sadece yatay olarak boyu büyüsün
vertical :Sadece dikey olarak boyu büyüsün
Genel örnek :
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>UstaDerslik</title>
<style type="text/css">
textarea{width:250px;height:100px;}
.textarea{resize:none;-webkit-resize:none;-moz-resize:none;}
</style>
</head>
<body>
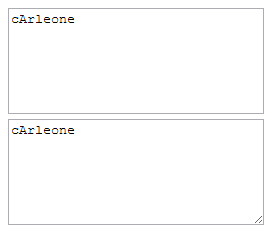
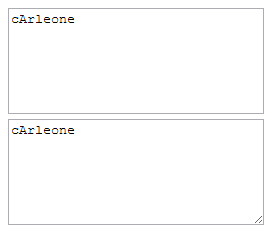
<textarea class="textarea">cArleone</textarea> <br />
<textarea>cArleone</textarea>
</body>
</html>

Gördüğünüz gibi üsteki textareanın sağ alta büyütme iconu yok.çünkü resize ile kapattık.Kullanımı bu kadar.
 UstaDerslik
UstaDerslik