Css
outline ile
border üstüne bir tane daha dış çizgi çizdire biliyorduk.Burada
http://ustaderslik.com/konu.php?k=Css%20Ders-31%20Dış%20çizgi%20(Outline) outlineyi işlemiştik.
Outline-offset ise border ile outline arasına boşluk eklememize yarıyor.Border çizdirildikten sonra boşluk eklenip outline çizdirilir.
outline-offset:20px;
Kullanımı bu şekilde.Outline çok kullanılan bir özellik değil ama çift border gerektiğini bu özellik işimize yarar.
Şuan
internet explorer dışında tüm güncel browserlar tarafından destekleniyor.
Genel örnek :
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>UstaDerslik</title>
<style type="text/css">
.alan{width:900px;margin:auto;margin-top:50px;padding:20px;border:1px solid #c5352a;outline:5px dotted #c5352a;outline-offset:5px;}
</style>
</head>
<body>
<div class="alan">UstaDerslik</div>
</body>
</html>
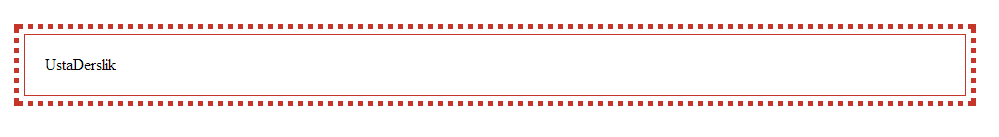
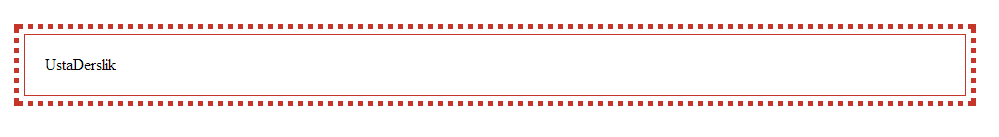
Görüntüsü :

 UstaDerslik
UstaDerslik