HTML5 ile daha önceden yaptığım bir istatistlik grafiği örneğini paylaşacam.
indir : http://ustaderslik.com/dosya/HTML-5(İstatislik%20Grafiği).rar
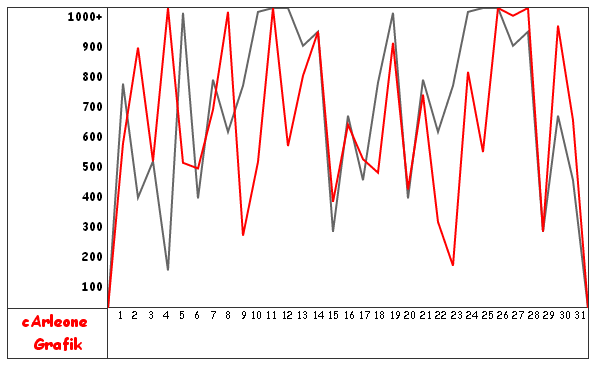
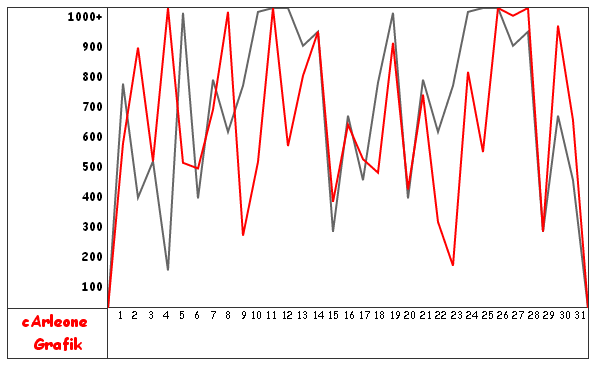
görüntüsü :
 video :
video :
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AnaSayfa</title>
<script type="text/javascript" src="jquery-1.8.2.min.js"></script>
<script type="text/javascript">
$(function(){
var ortalama=500;
var max=ortalama*2;
var tane=ortalama/50;
var grafik=new Array("748","368","489","125","984","365","761","587","741","987","3520","2540","874","921","254","641","426","751","984","365","761","587","741","987","3520","2540","874","921","254","641","426");
var konum=new Array();
for(i=0;i<=31;i++){
var bul=grafik[i];
if(bul>max){
konum[i]="0";
}else{
konum[i]=300-(bul/tane*3);
}}
var ilk=0;
canvas.lineWidth=2;
canvas.strokeStyle="#666";
canvas.linecap="round";
canvas.beginPath();
canvas.moveTo(ilk,300);
for(i=0;i<=31;i++){
ilk+=15;
son=konum[i];
canvas.lineTo(ilk,son);
}
canvas.lineTo(ilk,300);
canvas.stroke();
canvas.closePath();
/*---------------------------------------------------------------*/
var ortalama=500;
var max=ortalama*2;
var tane=ortalama/50;
var grafik=new Array("548","868","489","2525","484","465","661","987","241","487","3520","540","774","921","354","611","496","451","884","395","711","287","141","787","520","2540","974","1021","254","941","626");
var konum=new Array();
for(i=0;i<=31;i++){
var bul=grafik[i];
if(bul>max){
konum[i]="0";
}else{
konum[i]=300-(bul/tane*3);
}}
var ilk=0;
canvas.lineWidth=2;
canvas.strokeStyle="red";
canvas.linecap="round";
canvas.beginPath();
canvas.moveTo(ilk,300);
for(i=0;i<=31;i++){
ilk+=15;
son=konum[i];
canvas.lineTo(ilk,son);
}
canvas.lineTo(ilk,300);
canvas.stroke();
canvas.closePath();
/*---------------------------------------------------------------*/
var oran=ortalama/5;
var oranlar=new Array();
var a=max+oran,b="";
for(i=0;i<10;i++){
a-=oran;
if(a==1000){
b=b+' <div class="oranyazi">'+a+'+</div> ';
}else{
b=b+' <div class="oranyazi">'+a+'</div> ';
}
}
$(".oran").html(b);
});
</script>
<style type="text/css">
body{font-family:"Comic Sans MS";font-size:10px;}
.grafikalan{width:580px;height:350px;border:1px solid #333;}
.sagalan{width:480px;height:350px;float:left; }
.solalan{width:100px;height:350px;float:left;border-right:1px solid #333;box-sizing:border-box;-webkit-border-box;-moz-border-box; }
.grafik{width:480px;height:300px;border-bottom:1px solid #333;box-sizing:border-box;-webkit-border-box;-moz-border-box;}
.gun{width:480px;height:50px;}
.gunyazi{width:15.45px;height:50px;float:left;text-align:right;font-weight:bold;}
.oran{width:100px;height:300px;}
.oranyazi{width:100px;height:30px;text-align:right;font-size:12px;font-weight:bold;padding-right:5px;box-sizing:border-box;-webkit-border-box;-moz-border-box;}
.grafiklogo{width:100px;height:50px;border-top:1px solid #333;box-sizing:border-box;-webkit-border-box;-moz-border-box;text-align:center;font-size:16px;font-weight:bold;color:red;}
.temiz{clear:both;}
</style>
</head>
<body>
<div class="grafikalan">
<div class="solalan">
<div class="oran"></div>
<div class="grafiklogo">
cArleone <br />
Grafik
</div>
</div>
<div class="sagalan">
<div class="grafik"> <canvas id="alan" width="480" height="300"></canvas> </div>
<div class="gun">
<?php
for($i=1;$i<=31;$i++){
echo ' <div class="gunyazi">'.$i.' </div> ';
}
?>
</div>
</div>
</div>
<script type="text/javascript">
var alan = document.getElementById("alan");
var canvas = alan.getContext("2d");
</script>
</body>
</html>
 UstaDerslik
UstaDerslik