Sitelerde bir metni seçerken arka plan rengi standart olarak mavidir.
Bunu biz css le kolaylıkla değiştirebiliriz.
2 şekilde yapabiliyoruz.ilk olarak tüm nesneler için.
::selection{background: #ffb7b7;}
şeklinde
yada nesneye özel olarak.
.menu:selection{background: #ffb7b7;}
örnek:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
::selection {background: red; }
::-webkit-selection {background: red;}
::-moz-selection {background: red;}
::-o-selection {background: red;}
</style>
</head>
<body>
<div class="a">cArleone cArleone cArleone cArleone </div>
</body>
</html>
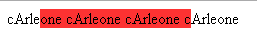
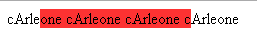
görüntüsü:

 UstaDerslik
UstaDerslik