Geri Dön
Anasayfa
Basit Web Editörü
Website kodlarken sürekli kod yazıp browserda yenileme yapıyoruz kodlarımızın çalışıp çalışmadığını görmek için.Bende 2 sayfayı birden düzenlemek için bir editör yaptım.Yazdığımız kodları anında görebiliyoruz.
Bu can sıkıntısına boş bir anımda yaptım.Çok uğraştığım söylenemez.
İndir : http://ustaderslik.com/dosya/web-edit%C3%B6r.rar
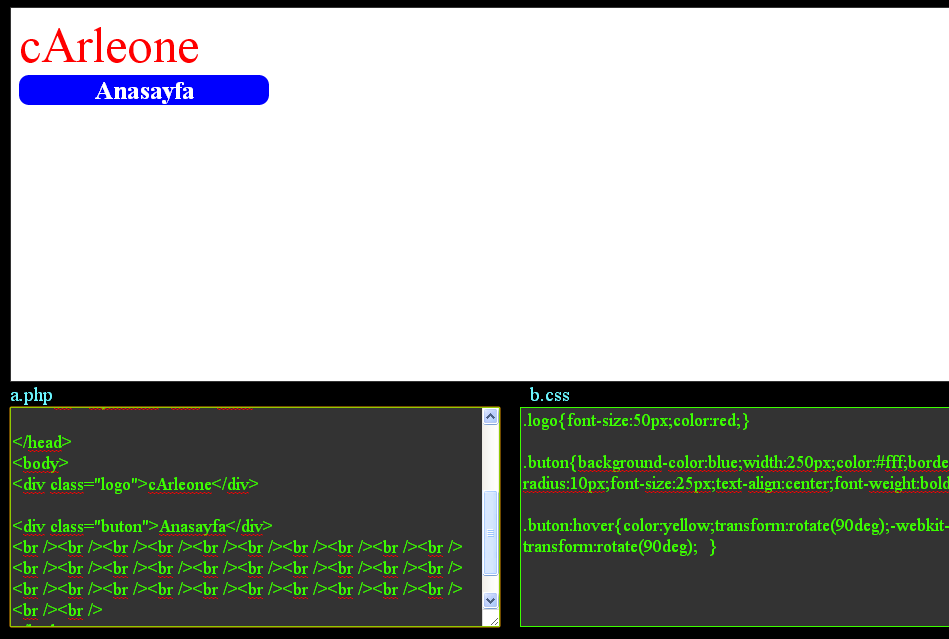
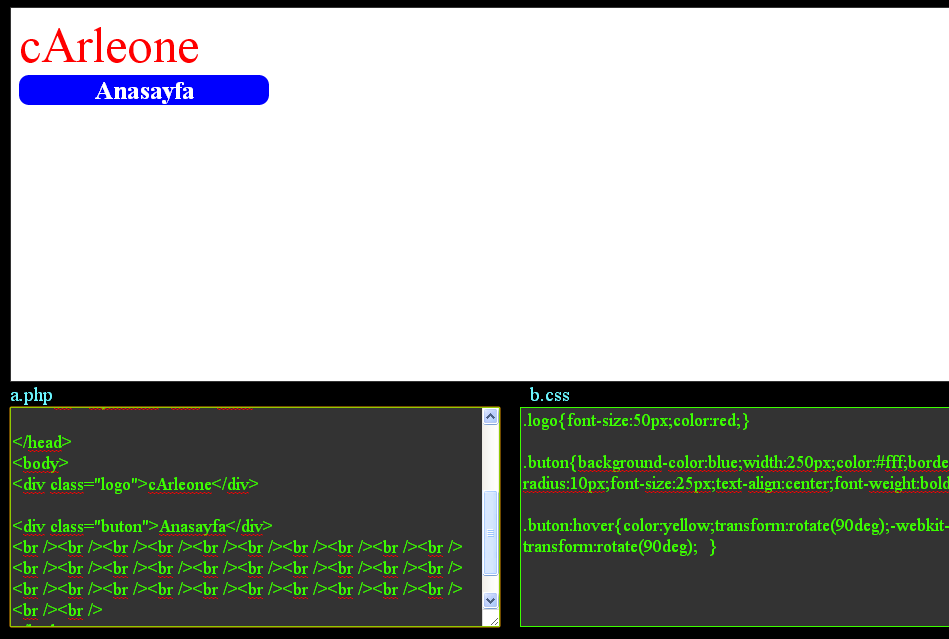
Görüntüsü :

Editörün kodları :
Bu can sıkıntısına boş bir anımda yaptım.Çok uğraştığım söylenemez.
İndir : http://ustaderslik.com/dosya/web-edit%C3%B6r.rar
Görüntüsü :

Editörün kodları :
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AnaSayfa</title>
<script type="text/javascript" src="jquery-1.8.2.min.js"></script>
<script type="text/javascript">
var kod=prompt("Düzenlenecek alan sayfa adresi.Örnek:index.php","");
var css=prompt("Css dosyasının adresi.Örnek:tasarım.css Yoksa boş bırakın.","");
$(function(){
if(kod==""){ $("#kod").attr("disabled","disabled"); }
if(css==""){ $("#css").hide(); $("#kod").css("width","1000px") }
$(".kyazi").text(kod);
$(".cyazi").text(css);
$("#iframe").attr("src",kod);
setTimeout("yaz()",500);
});
</script>
<style type="text/css">
body{background-color:#000; font-size:20px;color:#6bf6ff;font-family:Palatino; }
.ana{width:1000px;height:620px;margin:auto;position:relative; }
.iframe{width:1000px; height:375px;background-color:#fff; position:absolute;top:0px;left:0px;border:1px solid #333; box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box; }
.kod{width:490px; height:220px;color:#3cff00;background-color:#333;position:absolute;bottom:0px;left:0px; box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box; }
.css{width:490px; height:220px;color:#3cff00;background-color:#333;position:absolute;bottom:0px;right:0px; box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box; }
.kyazi{position:absolute;left:0px;bottom:220px;}
.cyazi{position:absolute;right:440px;bottom:220px;}
textarea{font-family:Palatino;font-size:18px;}
</style>
</head>
<body>
<div class="ana">
<div class="if"><iframe id="iframe" class="iframe" frameborder="0"></iframe></div>
<textarea id="kod" class="kod"></textarea>
<textarea id="css" class="css"></textarea>
<div class="kyazi"></div>
<div class="cyazi"></div>
</div>
<script type="text/javascript">
function yaz(){
$(function(){
$.post("veri.php",{"islem":"cek","sayfa":kod},function(veri){ $("#kod").val(veri) });
$.post("veri.php",{"islem":"cek","sayfa":css},function(veri){ $("#css").val(veri) });
}); }
$("#kod").keyup(function(){
var veri=$("#kod").val();
$.post("veri.php",{"islem":"yaz","sayfa":kod,"veri":veri},function(){
$("#iframe").removeAttr("src");
$("#iframe").attr("src",kod);
});
});
$("#css").keyup(function(){
var veri2=$("#css").val();
$.post("veri.php",{"islem":"yaz","sayfa":css,"veri":veri2},function(){
$(".if").html('<iframe src="'+kod+'" id="iframe" class="iframe" frameborder="0"></iframe>');
});
});
</script>
</body>
</html>