Geri Dön
Anasayfa
CSS3 Appearance Kullanımı
Bu css3 dersimizde appearance methodunu işliyiceğiz.Öncelikle işlevinden başlayalım.Objelerden bazı özellikleri silme veya eklememize yarıyor.Mesela bir selecteki oku kaldırma ve bir divi butona çevirme gibi.Şimdilik webkit ve moz tarayıcılar destekliyor.Opera ve ie desteklemiyor.
Parametrelere geçecek olursak 6 parametre var.Bunlar : normal,icon,window,button,menu,field ve none .None,normal ve buton dışındakilerin bir işlevini göremedim ben.
Normal : Normal haline getiriyor.
None : Aparansı kaldırıyor.
Buton : Objeyi butona çeviriyor.
Genel örnek :
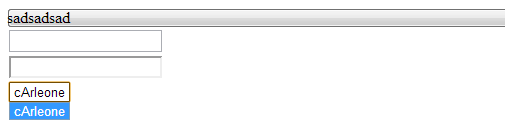
Görüntüsü :

Kullanımı bu şekilde.
Parametrelere geçecek olursak 6 parametre var.Bunlar : normal,icon,window,button,menu,field ve none .None,normal ve buton dışındakilerin bir işlevini göremedim ben.
Normal : Normal haline getiriyor.
None : Aparansı kaldırıyor.
Buton : Objeyi butona çeviriyor.
Genel örnek :
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>UstaDerslik</title>
<style type="text/css">
div{appearance:button;-webkit-appearance:button;-moz-appearance:button;}
.b,select{appearance:none;-webkit-appearance:none;-moz-appearance:none;}
</style>
</head>
<body>
<div>sadsadsad</div>
<input class="a" /> <br />
<input class="b" /> <br />
<select>
<option>cArleone</option>
</select>
</body>
</html>
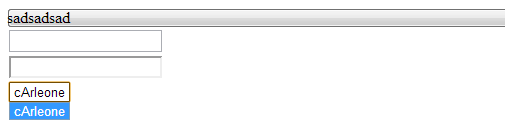
Görüntüsü :

Kullanımı bu şekilde.