Geri Dön
Anasayfa
Jquery Ders-17 .append() ve .prepend() Kullanımı
Jquery de bu derste .append() ve .prepend() methodlarını anlatacağım.
1-Append()
Append sayfada seçtiğimiz bir alanın sonuna veri eklememizi sağlar.Daha önce text() ve html() methodlarını anlattım.Bunlarla veri ekleyince,içindeki veriler siliniyodu.Append methodu ile sona veri ekliyoruz ve içindeki veriler kalıyor.
Appen methodu ile bir metin veya html taglarıyla beraber bir metin ekleyebiliriz.Kod olarak bakalım.
Yularda id i ders olan yerin sonuna kalın cArleone yazısı koyduk.
2-Prepend()
Prepend in kullanımı append ile aynı.Tek farkları prepend sonuna değil başına veri eklememize yarıyor.Kodlara bakalım.
Ders idine sahp alanın başına kalın cArleone yazdık bu sefer.
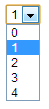
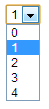
Genel örnek :

Biz sadece 1-2-3 koymuştuk ama prepend ile başa 0 append ile de sona 4 koyduk.
1-Append()
Append sayfada seçtiğimiz bir alanın sonuna veri eklememizi sağlar.Daha önce text() ve html() methodlarını anlattım.Bunlarla veri ekleyince,içindeki veriler siliniyodu.Append methodu ile sona veri ekliyoruz ve içindeki veriler kalıyor.
Appen methodu ile bir metin veya html taglarıyla beraber bir metin ekleyebiliriz.Kod olarak bakalım.
$("#ders").append("<b>cArleone</b>");Yularda id i ders olan yerin sonuna kalın cArleone yazısı koyduk.
2-Prepend()
Prepend in kullanımı append ile aynı.Tek farkları prepend sonuna değil başına veri eklememize yarıyor.Kodlara bakalım.
$("#ders").prepend("<b>cArleone</b>");Ders idine sahp alanın başına kalın cArleone yazdık bu sefer.
Genel örnek :
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<title>UstaDerslik</title>
<script type="text/javascript">
$(function(){
$("#ders").prepend("<option >0</option>");
$("#ders").append("<option >4</option>");
})
</script>
</head>
<body>
<select id="ders">
<option >1</option>
<option >2</option>
<option >3</option>
</select>
</body>
</html>

Biz sadece 1-2-3 koymuştuk ama prepend ile başa 0 append ile de sona 4 koyduk.