Geri Dön
Anasayfa
Jquery Mobil Ders-11 Navbar
Jquery mobil derslerimize devam ediyoruz.Bu derste navbar özelliğini işleyeceğiz.Navbar bize tab sistemlerinde kullanılmak üzere buton seti sunar.Yani butonlardan birine tıkladığımızda o aktive oluyor diğerleri deaktive oluyor.Şimdi parametrelerden başlayalım.
İndir : http://ustaderslik.com/dosya/Jquery%20Mobil%20Ders-11%20Navbar.zip
Bir div yaratarak dive data-role="navbar" vererek navbarımızı yaratıyoruz.İçine ul li yapısı ekleyerek liler içine a tagı koyuyoruz.Her li bir tane buton oluyor.5 taneden fazla koyarsanız alta eklemeye devam ediyor.Örnek :
Bir butonun direk aktif olarak gelmesini istiyorsanız o butona class="ui-btn-active" vermemiz yeterli.Örnek :
Butonlara icon eklemek istiyorsanız butonlara data-icon="icon_ismi" atayabiliriz.İcon pozisyonlarını değiştirmek için navbara data-iconpos="pozisyon" değiştirebiliriz.Navbarda icon pozisyonu topluca değiştirilir.
Butona data-theme="tema_ismi" ile tek tek buton temalarını değiştirebiliriz.
İcon ve temayı daha önce anlattığım için çok değinmiyorum.
Genel örnek :
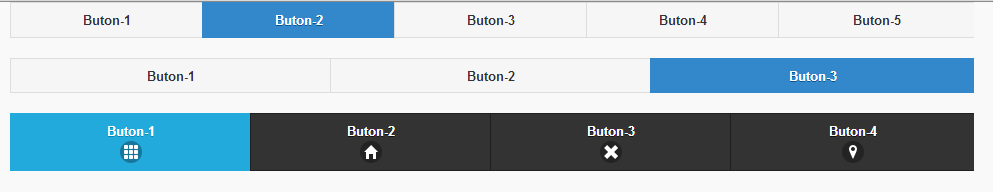
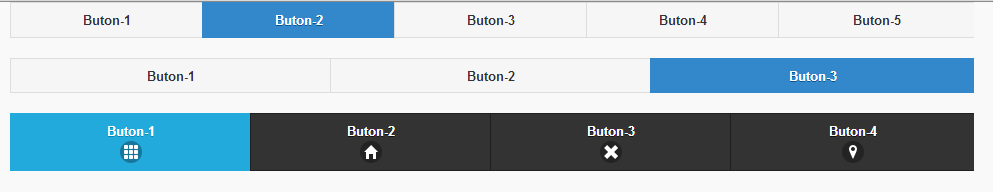
Görüntüsü :

İndir : http://ustaderslik.com/dosya/Jquery%20Mobil%20Ders-11%20Navbar.zip
1-Navbar ekeleme
Bir div yaratarak dive data-role="navbar" vererek navbarımızı yaratıyoruz.İçine ul li yapısı ekleyerek liler içine a tagı koyuyoruz.Her li bir tane buton oluyor.5 taneden fazla koyarsanız alta eklemeye devam ediyor.Örnek :
<div data-role="navbar">
<ul>
<li><a href="#">Buton-1</a></li>
<li><a href="#">Buton-2</a></li>
<li><a href="#">Buton-3</a></li>
<li><a href="#">Buton-4</a></li>
<li><a href="#">Buton-5</a></li>
</ul>
</div>
2-Aktif
Bir butonun direk aktif olarak gelmesini istiyorsanız o butona class="ui-btn-active" vermemiz yeterli.Örnek :
<li><a href="#" class="ui-btn-active">Buton-1</a></li>
4-İcon
Butonlara icon eklemek istiyorsanız butonlara data-icon="icon_ismi" atayabiliriz.İcon pozisyonlarını değiştirmek için navbara data-iconpos="pozisyon" değiştirebiliriz.Navbarda icon pozisyonu topluca değiştirilir.
5-Tema
Butona data-theme="tema_ismi" ile tek tek buton temalarını değiştirebiliriz.
İcon ve temayı daha önce anlattığım için çok değinmiyorum.
Genel örnek :
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>UstaDerslik</title>
<link rel="stylesheet" href="css/jquery.mobile-1.4.2.min.css" />
<script type="text/javascript" src="js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="js/jquery.mobile-1.4.2.min.js"></script>
<style type="text/css">
.ana{width:960px;margin:auto;}
</style>
</head>
<body>
<div class="ana">
<div data-role="navbar">
<ul>
<li><a href="#">Buton-1</a></li>
<li><a href="#">Buton-2</a></li>
<li><a href="#">Buton-3</a></li>
<li><a href="#">Buton-4</a></li>
<li><a href="#">Buton-5</a></li>
</ul>
</div>
<br />
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active">Buton-1</a></li>
<li><a href="#">Buton-2</a></li>
<li><a href="#">Buton-3</a></li>
</ul>
</div>
<br />
<div data-role="navbar" data-iconpos="bottom">
<ul>
<li><a href="#" data-theme="b" data-icon="grid">Buton-1</a></li>
<li><a href="#" data-theme="b" data-icon="home">Buton-2</a></li>
<li><a href="#" data-theme="b" data-icon="delete">Buton-3</a></li>
<li><a href="#" data-theme="b" data-icon="location">Buton-4</a></li>
</ul>
</div>
</div>
</body>
</html>
Görüntüsü :