Geri Dön
Anasayfa
Jquery Mobil Ders-12 Tabs
Jquery mobil serimize devam ediyoruz.Bu derste tabs sistemini işleyeceğiz.Tabs sistemi basılan butona ait içeriği gösteren bir sistem.Jquery mobilde bunu bize kolaylıkla yapma imkanı vermişler.Şimdi nasıl yapacağımıza bakalım.
İndir : http://ustaderslik.com/dosya/Jquery%20Mobil%20Ders-12%20Tabs.zip
Bir div oluşturup dive data-role="tabs" verelim.Bu şekilde bu divin tabs olacağını belirttik.Taps 2 kısımdan oluşur.Biri butonlar diğeri içerik.Butonları eklemek için geçen ders gösterdiğim navbarı kullanacağız.Buton sayısı kadar navbarın altına div koyup id atayacağız.Bu idleri navbardaki butonların hreflerine atayacağız.Bu şekilde artık tabs sistemimiz hazır.
Genek örnek :
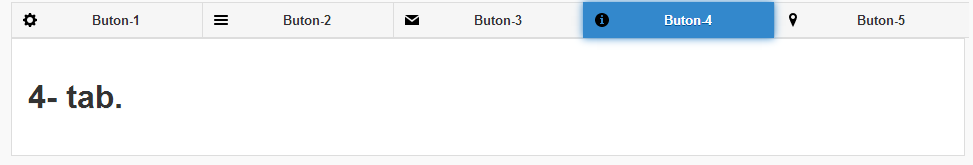
Görüntüsü :

Gördüğünüz gibi basılan butona ait içerik gözüküyor.İçeriklere istediğiniz şeyi koyabiliriz.
İndir : http://ustaderslik.com/dosya/Jquery%20Mobil%20Ders-12%20Tabs.zip
Bir div oluşturup dive data-role="tabs" verelim.Bu şekilde bu divin tabs olacağını belirttik.Taps 2 kısımdan oluşur.Biri butonlar diğeri içerik.Butonları eklemek için geçen ders gösterdiğim navbarı kullanacağız.Buton sayısı kadar navbarın altına div koyup id atayacağız.Bu idleri navbardaki butonların hreflerine atayacağız.Bu şekilde artık tabs sistemimiz hazır.
Genek örnek :
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>UstaDerslik</title>
<link rel="stylesheet" href="css/jquery.mobile-1.4.2.min.css" />
<script type="text/javascript" src="js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="js/jquery.mobile-1.4.2.min.js"></script>
<style type="text/css">
.ana{width:960px;margin:auto;}
.tab{background:#fff;border:1px solid #ddd;}
</style>
</head>
<body>
<div class="ana">
<div data-role="tabs">
<div data-role="navbar" data-iconpos="left" class="ui-nodisc-icon ui-alt-icon" >
<ul>
<li><a href="#tab1" data-icon="gear" class="ui-btn-active" data-ajax="false">Buton-1</a></li>
<li><a href="#tab2" data-icon="bars" data-ajax="false">Buton-2</a></li>
<li><a href="#tab3" data-icon="mail" data-ajax="false">Buton-3</a></li>
<li><a href="#tab4" data-icon="info" data-ajax="false">Buton-4</a></li>
<li><a href="#tab5" data-icon="location" data-ajax="false">Buton-5</a></li>
</ul>
</div>
<div class="tab">
<div id="tab1" class="ui-content"> <h1>1- tab.</h1></div>
<div id="tab2" class="ui-content"> <h1>2- tab.</h1></div>
<div id="tab3" class="ui-content"> <h1>3- tab.</h1></div>
<div id="tab4" class="ui-content"> <h1>4- tab.</h1></div>
<div id="tab5" class="ui-content"> <h1>5- tab.</h1></div>
</div>
</div>
</div>
</body>
</html>
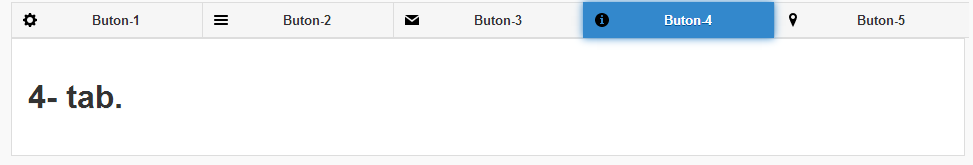
Görüntüsü :

Gördüğünüz gibi basılan butona ait içerik gözüküyor.İçeriklere istediğiniz şeyi koyabiliriz.