Geri Dön
Anasayfa
Jquery Mobil Ders-2 icons
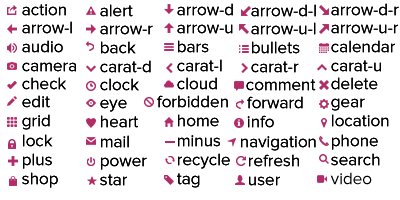
Jquey mobil derslerimize başlıyoruz.İlk olarak iconları anlatacağım.Çünkü ilerki bazı objelerde bunları kullanacağız.Öncelikle işlevinden bahsedelim.Buton,link,form elemanları vs gibi objelere icon vermemizi sağlar.Ben tüm iconları isimleriyle beraber bir resimde topladım.
İconları atamayı 2 şekilde yapıyoruz genelde.parametre ve class olarak.benim tercihim ve önerim parametre olarak atamak.Çok fazla karmaşıklığa sebeb olmaz.

2 şekilde icon atayabiliyoruz.
a-parametre
data-icon=" İcon_ismi "
diye atayarak objeye icon verebiliriz.Örnek :
b-class
class="ui-btn ui-btn-icon-left ui-icon- icon_ismi "
diyerek atama yapabilirsiniz.ui-btn-icon-left biraz sonra anlatacam.class olarak atama yaparken bunu vermez iseniz gözükmez.Örnek :
İcon atacığımızda standart olarak soladır.Ama biz pozisyonunu değiştirebiliriz.
left:sol
right:sağ
top:yukarı
bottom:aşağı
olmak üzere 4 pozisyona objeyi koyabiliyoruz.Bunuda 2 şekilde atayabiliyoruz.
a-parametre
data-iconpos=" pozisyon "
bu şekilde parametre olarak atayabilirsiniz.Örnek :
b-class
ui-btn-icon- pozisyon
diyerekte class olarak atayabilirsiniz.
İcona gölgeyide diğerleri gibi 2 şekilde atayabiliyoruz.Gölge çok belli olmuyor.Yakından bakmak gerekir.
a-parametre
data-iconshadow="true"
diyerek parametre olarak atayabilirsiniz.Örnek :
b-class
ui-shadow
u classa vererek gölgeyi icona verebiliriz.Örnek :
Bir kaç özellik daha var.
a-Metin kaldırma
Objenin classına ui-btn-icon-notext vererek metini kaldırıp sadece iconun gözükmesini sağlayabilirsiniz.
b-Çemberi kaldırma
İconun etrefındaki gri çemberi ui-nodisc-icon atayarak classa,kaldırabiliriz.
c-Kenarları yuvarlama
İconları kenarlarını yuvarlayarak daire haline getirebiliriz iconu.Bunun için classa ui-corner-all atayarak yapabiliriz.
Genel örnek :
Görüntüsü :

İndir : http://ustaderslik.com/dosya/Jquery%20Mobil%20Ders-2%20İcons.zip
İconları atamayı 2 şekilde yapıyoruz genelde.parametre ve class olarak.benim tercihim ve önerim parametre olarak atamak.Çok fazla karmaşıklığa sebeb olmaz.
1-İcon Atama
2 şekilde icon atayabiliyoruz.
a-parametre
data-icon=" İcon_ismi "
diye atayarak objeye icon verebiliriz.Örnek :
<button data-icon="plus">cArleone</button>
b-class
class="ui-btn ui-btn-icon-left ui-icon- icon_ismi "
diyerek atama yapabilirsiniz.ui-btn-icon-left biraz sonra anlatacam.class olarak atama yaparken bunu vermez iseniz gözükmez.Örnek :
<button class="ui-btn ui-btn-icon-left ui-icon-action">cArleone</button>
2-İcon Pozisyonu
İcon atacığımızda standart olarak soladır.Ama biz pozisyonunu değiştirebiliriz.
left:sol
right:sağ
top:yukarı
bottom:aşağı
olmak üzere 4 pozisyona objeyi koyabiliyoruz.Bunuda 2 şekilde atayabiliyoruz.
a-parametre
data-iconpos=" pozisyon "
bu şekilde parametre olarak atayabilirsiniz.Örnek :
<button data-icon="plus" data-iconpos="top">cArleone</button>
b-class
ui-btn-icon- pozisyon
diyerekte class olarak atayabilirsiniz.
<button class="ui-btn ui-btn-icon-right ui-icon-action">cArleone</button>
3-İcon Gölge
İcona gölgeyide diğerleri gibi 2 şekilde atayabiliyoruz.Gölge çok belli olmuyor.Yakından bakmak gerekir.
a-parametre
data-iconshadow="true"
diyerek parametre olarak atayabilirsiniz.Örnek :
<button data-icon="delete" data-iconshadow="true">cArleone</button>
b-class
ui-shadow
u classa vererek gölgeyi icona verebiliriz.Örnek :
<button class="ui-btn ui-shadow ui-btn-icon-bottom ui-icon-action ">cArleone</button>
4-Diğer Özellikler
Bir kaç özellik daha var.
a-Metin kaldırma
Objenin classına ui-btn-icon-notext vererek metini kaldırıp sadece iconun gözükmesini sağlayabilirsiniz.
b-Çemberi kaldırma
İconun etrefındaki gri çemberi ui-nodisc-icon atayarak classa,kaldırabiliriz.
c-Kenarları yuvarlama
İconları kenarlarını yuvarlayarak daire haline getirebiliriz iconu.Bunun için classa ui-corner-all atayarak yapabiliriz.
Genel örnek :
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>UstaDerslik</title>
<script type="text/javascript" src="js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="js/jquery.mobile-1.4.2.min.js"></script>
<link rel="stylesheet" href="css/jquery.mobile-1.4.2.min.css" />
</head>
<body>
<button data-icon="plus" data-iconpos="top">cArleone</button>
<button data-icon="delete" data-iconshadow="true">cArleone</button>
<button class="ui-btn ui-btn-icon-right ui-icon-action ">cArleone</button>
<button class="ui-btn ui-shadow ui-btn-icon-bottom ui-icon-action ">cArleone</button>
<button class="ui-btn ui-btn-icon-bottom ui-icon-home ui-nodisc-icon">cArleone</button>
<button class="ui-btn ui-shadow ui-btn-icon-bottom ui-icon-gear ui-btn-icon-notext">cArleone</button>
<button class="ui-btn ui-shadow ui-btn-icon-bottom ui-icon-gear ui-btn-icon-notext ui-corner-all">cArleone</button>
</body>
</html>
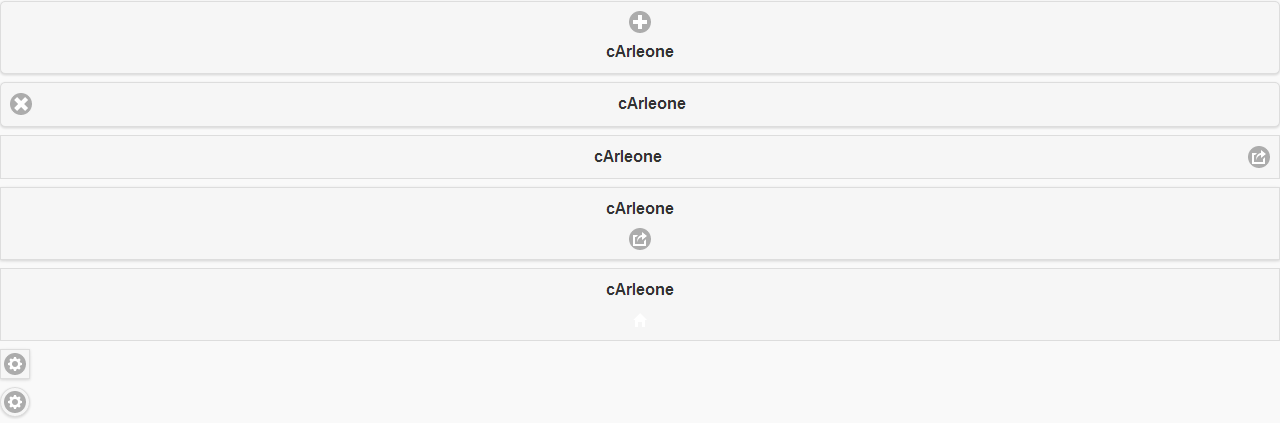
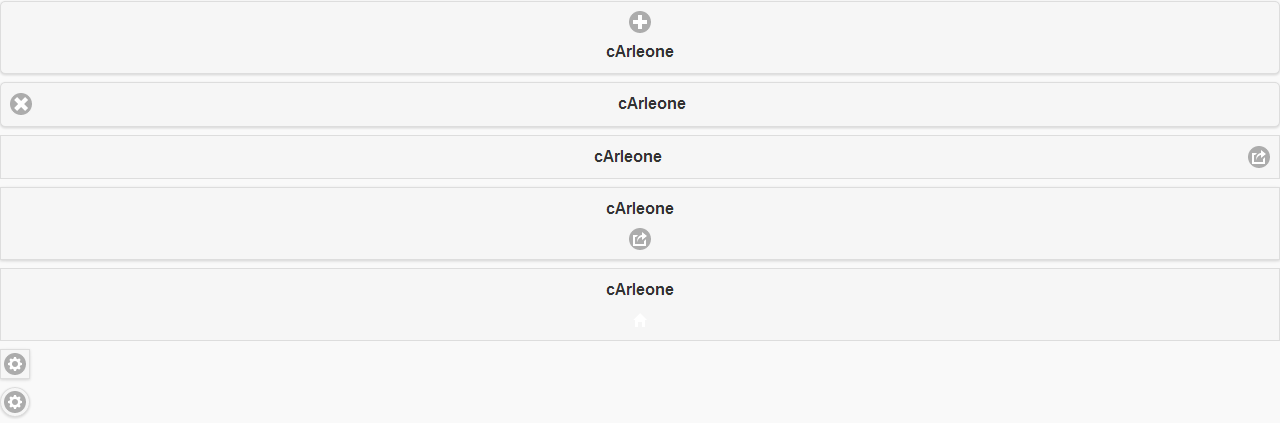
Görüntüsü :

İndir : http://ustaderslik.com/dosya/Jquery%20Mobil%20Ders-2%20İcons.zip